【Cypress】cy.origin()でSSO認証を自動テストする

💡本記事は執筆から2年以上が経過しています。Cypress v12時点の実装を紹介しています。
久しぶりに自動テストフレームワークCypressについて取り上げます。
「Cypressって何者なんじゃ?」(*1)という方向けに、こちらの偏見にまみれた記事で紹介しています。
よろしければご覧ください。
概要
これまでのCypressにはひとつのテストでドメインの異なるページへの遷移に関してのテストが不可能という制限がありました。(*2)
この『仕様』のおかげで、シングルサインオン(Single Sign-On)認証を採用しているWebアプリケーションでは、なんらかの回避策が必要でした。
そんなCypressですが、2022年12月にv12.0.0がリリース。
cy.origin()を使用することで、異なるドメインへの遷移を含むアプリケーションでも制限がなくテスト実装が可能になりました。
いままではできなかった(回避策も面倒だった)のですが、
Auth0、Google、Cognito(AWS)、OktaなどのSSO認証を採用したWebアプリケーションのテストで、GUIによるログイン操作を行い、そのままテスト対象のアプリケーションに戻ってテストできるようになりました…!
環境構築
手っ取り早くCypressを試すには、やはりReal World Appが楽です。
Real World Appは、Cypressテストのデモが見られる、React製の決済アプリケーションです。
ソースのREADME.mdを読めばかんたんに環境が構築できます。
ただし、Node.jsのバージョンが新しすぎると動きません。v16系で動かすことをおすすめします。
以下に認証プロバイダごとの設定方法が記載されています。
https://github.com/cypress-io/cypress-realworld-app#3rd-party-authentication-providers
今回はAuth0について動作を確認しますので、併せてこちらも参照して設定を進めます。
Auth0アカウントも用意しましょう。
Auth0などのテスト向けに.envを編集した場合、他のテストはすべて失敗するようになっています。
仕様ですのでご注意ください。
試してみる
無事、構築が完了しました。
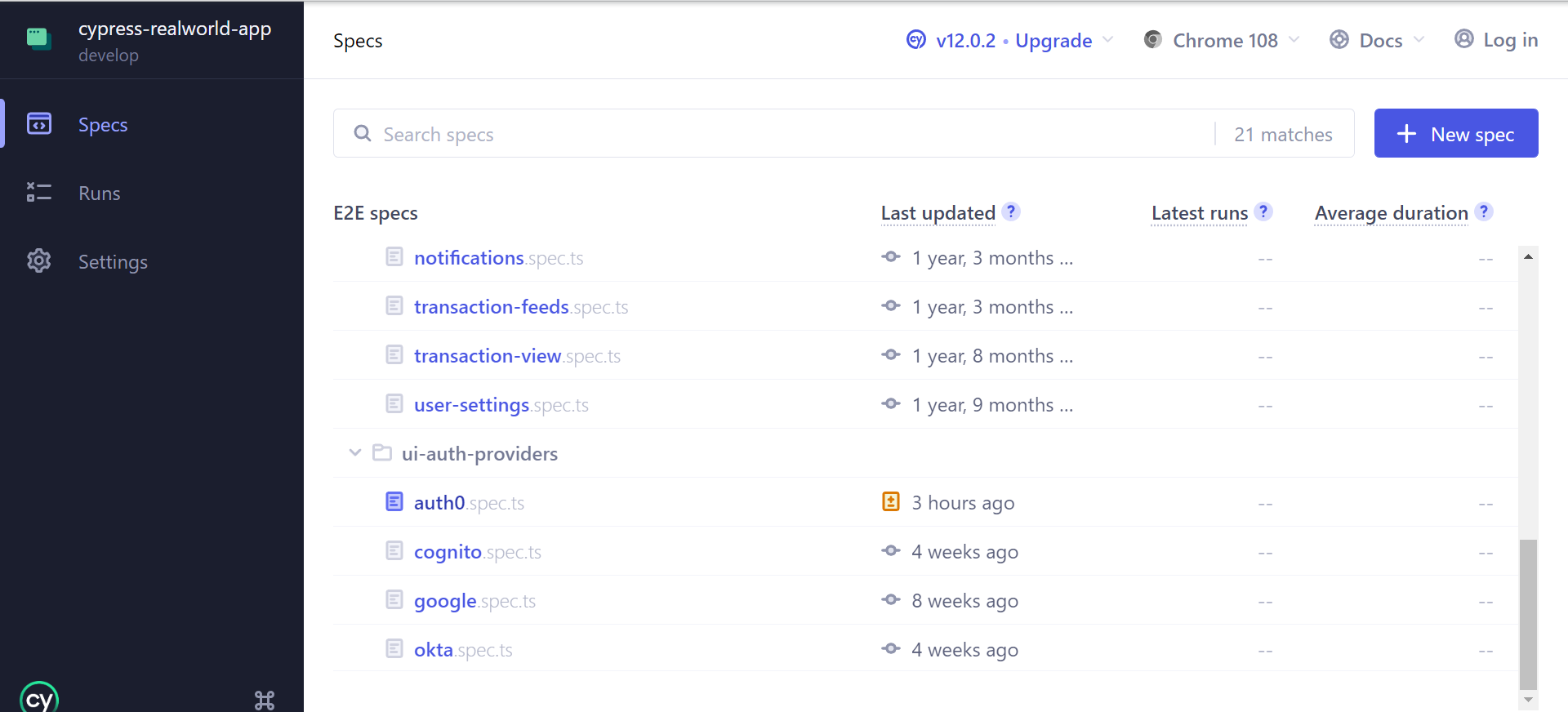
README.mdの手順どおり、Real World AppとCypressアプリケーションを起動します。
こいつはGUIからテストを選択できる優れものです。

cypress\tests\ui-auth-providersに各SSO認証のテストがあります。
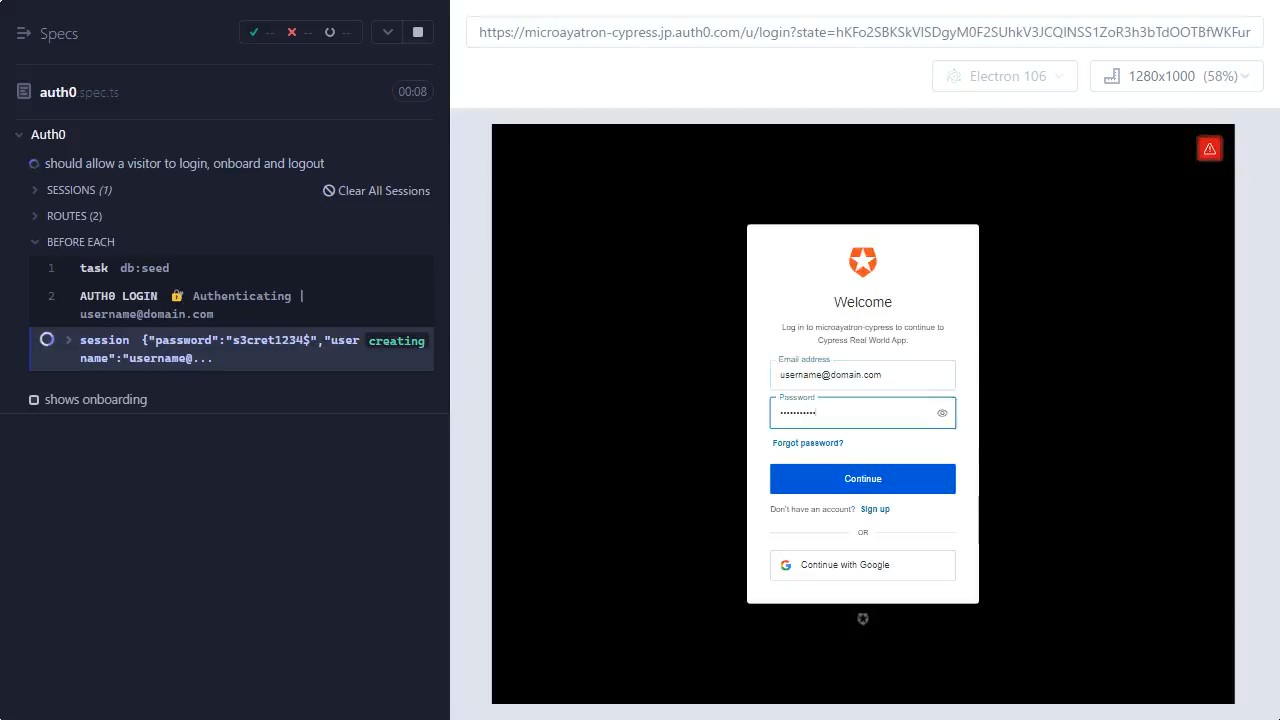
auth0.spec.tsを選択すると、すぐにテストが始まります。


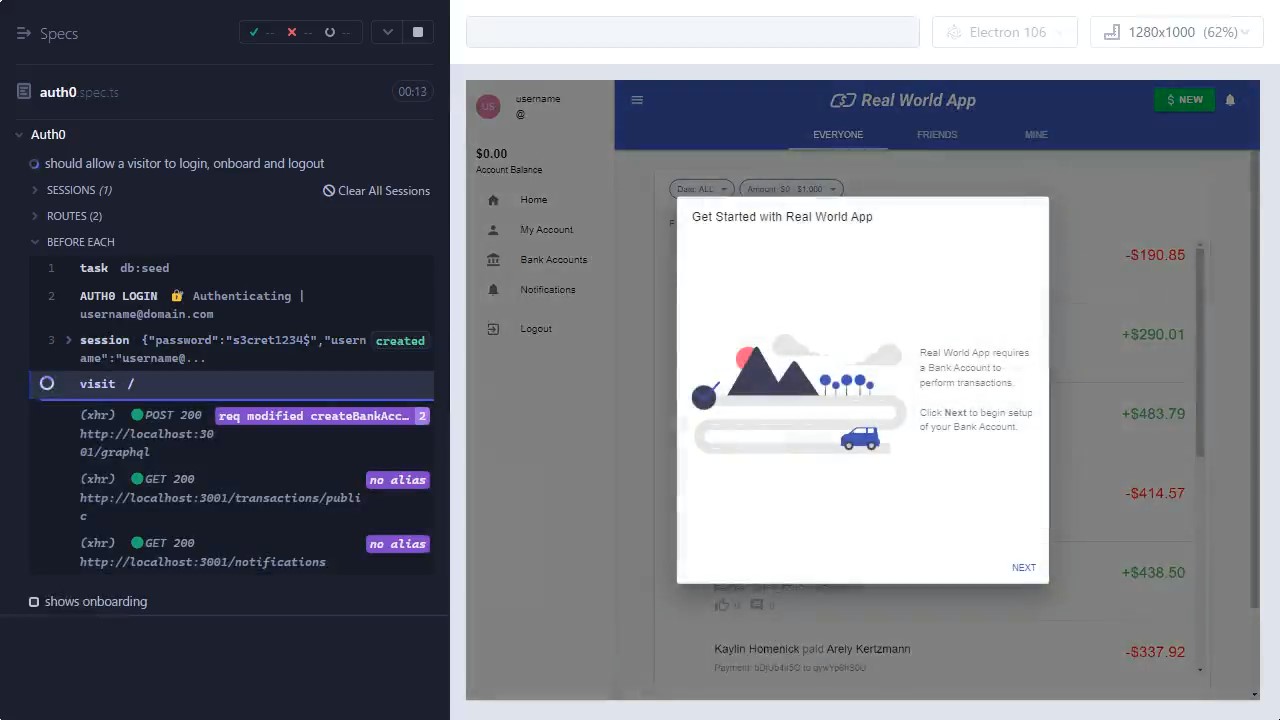
Auth0でIDとパスワードを入力後、アプリケーションに遷移するテストが成功しています。
【補足】デフォルトパスワードに含まれている“$”がエスケープできないのか、パスワードのテストに失敗しています。応急処置ですが、
auth.spec.tsのcy.loginToAuth0()を呼び出している部分にパスワードを直書きすると正常にテストできます。
ログイン処理を実現しているコードを確認します。
cypress\support\auth-provider-commands\auth0.ts でloginToAuth0コマンドを定義しています。
cy.session(
args,
() => {
// App landing page redirects to Auth0.
cy.visit("/");
// Login on Auth0.
cy.origin(Cypress.env("auth0_domain"), { args }, ({ username, password }) => {
cy.get("input#username").type(username);
cy.get("input#password").type(password);
cy.contains("button[value=default]", "Continue").click();
});
// Ensure Auth0 has redirected us back to the RWA.
cy.url().should("equal", "http://localhost:3000/");
},
{
validate: () => {
// Validate presence of access token in localStorage.
cy.wrap(localStorage).invoke("getItem", "authAccessToken").should("exist");
},
}
);
cy.origin()でAuth0のGUI操作を指示しています。
cy.origin()の中では、テスト対象(baseUrl)と異なるドメインのページに対して、通常のテストを書くときと変わりなくコマンドを書けるようですね。
Auth0のログイン処理が終わると、baseUrlで指定したReal World Appに遷移できること、
またローカルストレージにアクセストークンが存在することを確認しています。
Auth0アカウントへの操作は簡単でした。サイプレス用にポートを開けたり、セキュリティを脆弱にするような設定もありませんでした。
これなら認証のテストもCypressに任せられそうです。
ますます進化したCypressこそが大優勝テストフレームワークですなwww (*2)
Cypress以外ありえないwww
1:
2:
- この記事を共有する


