Cypressしか勝たん!~テスト担当者ファーストなE2Eテストツール~

担当業務のひとつにSeleniumの自動テストコードの保守があります。
この仕事、全わたしのヘイトを集めています👎
- サーバーからの応答時間がちょっと遅いだけでテストを実行しない。
- 待ち時間をめたくそ延長させても、しばらく経ってテスト実行したらさらに待ち時間を追加しないと失敗する。
- 要素が目の前にあるのに「見つかりませんでした〜(´>ω∂`)」
- 該当のソースコードを見つけたあと、切り分けて実行してみないと何が起きているか全くわからないため、原因の特定までに時間がかかる。
Seleniumは15年以上前にテスト用に開発されたツールが原型となっていますが(*1)、そもそもブラウザの操作を自動化するものです。
最近ではサーバーの応答を待機して自動で次のコマンドを実行するなど、さらに自動テストに特化したテストフレームワークが登場しています。
以下は代表例です。
この中でも特にわたしが推したいと思った、Cypressについて本記事で説明していきます。
Cypressとは
自動テストに特化したテストツールの一つです。モダンなUIが特徴で、テストエンジニアのための便利な機能が豊富に揃っています。
Cypressは、現代のウェブのために構築された次世代のフロントエンドテストツールです。最新のアプリケーションをテストする際に開発者やQAエンジニアが直面する主な問題点を解決します。
(https://docs.cypress.io/guides/overview/why-cypress.html#In-a-nutshell)
なぜサイプレスという名前なのか?私たちは、テストは常に合格すべきもの、言い換えれば常に緑であるべきだと考えています。サイプレスは常緑樹です。だから、サイプレス!
(Why the name Cypress?)
…結局なにがヒノキなのかは理解できませんでした。
続いてCypressの特徴を紹介します。
テスト環境の構築が簡単

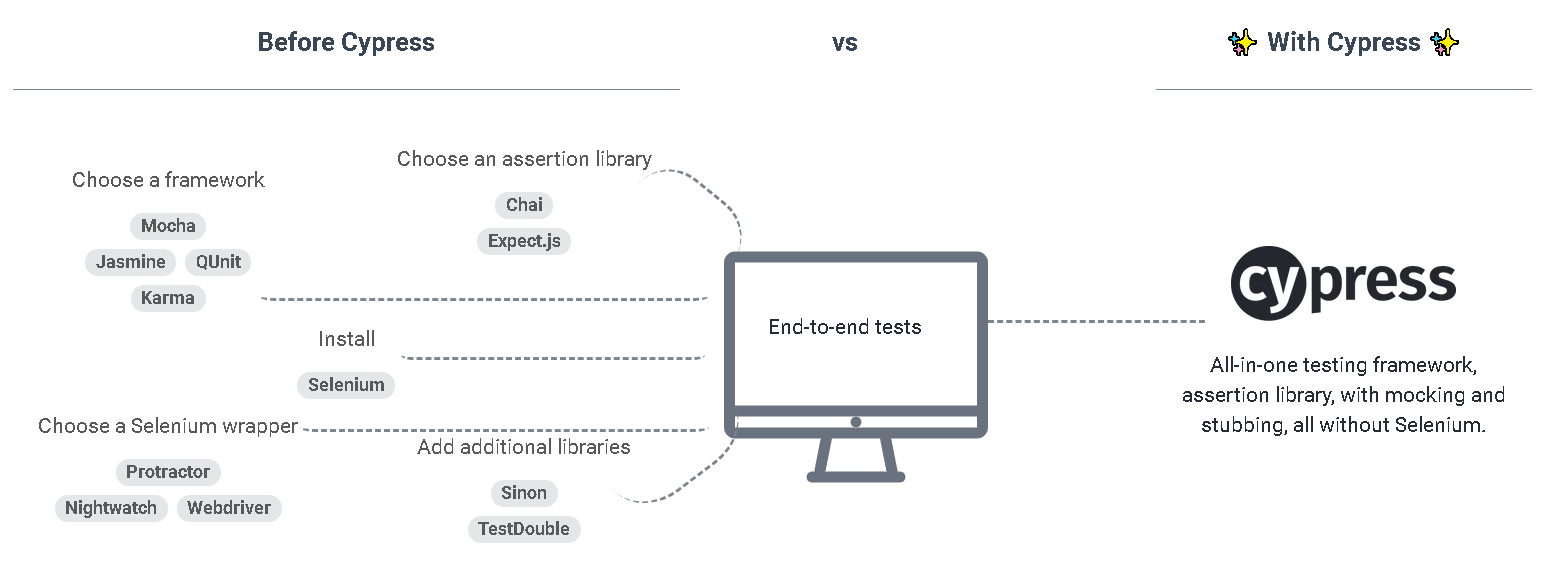
Seleniumを利用したテストフレームワークの場合、
- まずはSelenium本体のインストール。
- テスト環境は?Mocha?Jasmine?Jest?Karma?
- アサーションライブラリはChai?Jest?Jasmine?Unexpected?
- レポート出力は?Mocha?Istanbul?
- ブラウザを動かす環境はProtractor?Nightwatch?
- それとあの機能も使いたいから、ライブラリを追加しなきゃ…
といった具合にテスト環境の構築完了までハードルがわりと高いです。
Cypressならなんとnpm i cypressだけですべてインストールできてしまいます。テスト担当者はテストコードの作成に集中するだけです。
(End to End Testing Framework | Cypress Documentation)
エラー箇所を動画で保存
エラー箇所と原因の特定が圧倒的に楽になります。
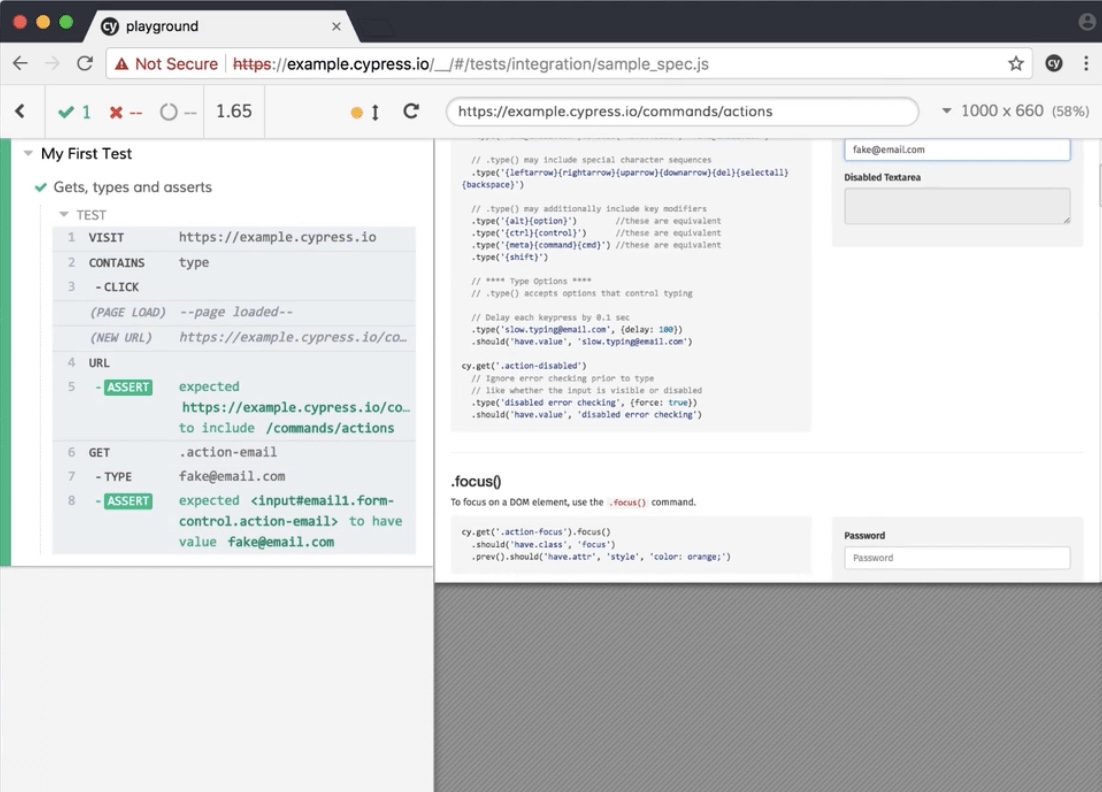
画像はnpm run cypress:openでデバッグ中の様子です。
ブラウザの右半分で実行中のアプリケーションを表示、左半分はコマンドログになっておりテストコードで命令した内容が実際にどうなったかを動画で確認できます。
clickなど該当する命令の行をホバーすれば、右半分でテスト中の様子が動画が再生されます。
HTTPメソッド(GETやPOSTなど)の実行結果であるステータスコードも表示されますので、エラー発生原因の調査に非常に役立ちます。
ネットワーク層を監視
ネットワークから返却されたステータスコードを参照して、次の命令の実行に移ります。
テスト作成者がサーバーからの応答時間を考慮してわざわざテストコードに書く必要はありません。
デバッグ支援機能が充実
わたしがテストを担当しているSeleniumを利用したプロジェクトでは、エラー原因の特定が困難を極めます。
怪しい箇所以外をすべてコメントアウトし、テストを走らせて、エラー原因を特定。
さらにその修正のデバッグも、該当箇所以外すべてをコメントアウトしてテストを走らせることで確認しています。
Cypressならそんな面倒な作業は不要です。
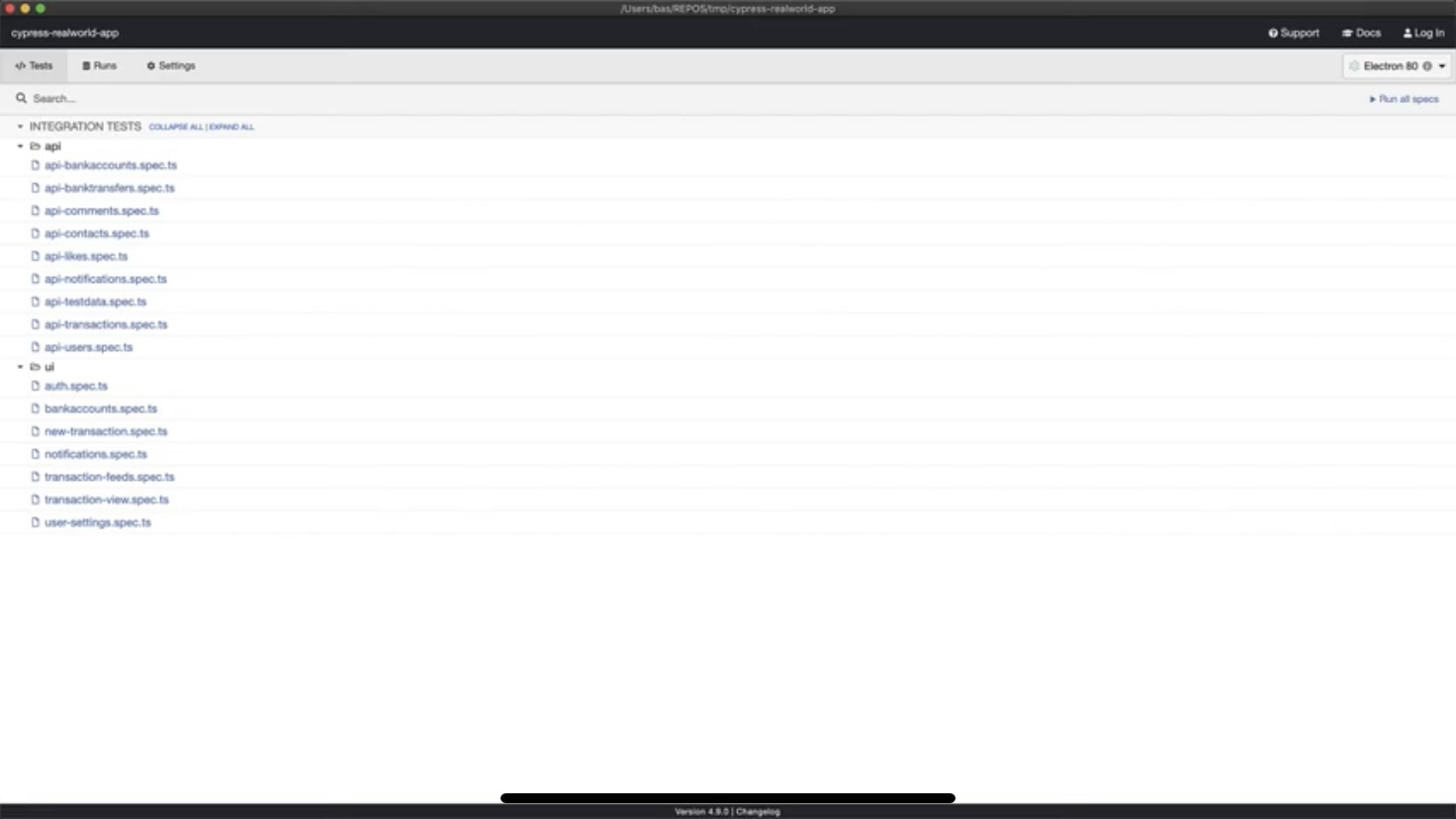
npm run cypress:openでデバッグ支援用アプリケーションが起動します。
このアプリのデバッグ対象のファイル名を押せば、そのテストファイル内のテストを実行します。
ソース内にonlyと書いておけば、指定したテストだけを実行します。
ソースコードを保存するたびにCypressに内蔵されたテストランナーが自動的にデバッグ中のテストコードを実行します。
gulpを入れたプロジェクトのような感覚でテストコードの作成ができるので、モダンな気分が味わえます。
さまざまなブラウザに対応
Cypress4.0以降、対応ブラウザが多くなりました。
- Chrome
- Chromium
- Firefox
- Edge
- Electron
など。これだけあればたいていのアプリケーションで困ることはなさそうです。(Launching Browser | Cypress Documentation)
CI連携

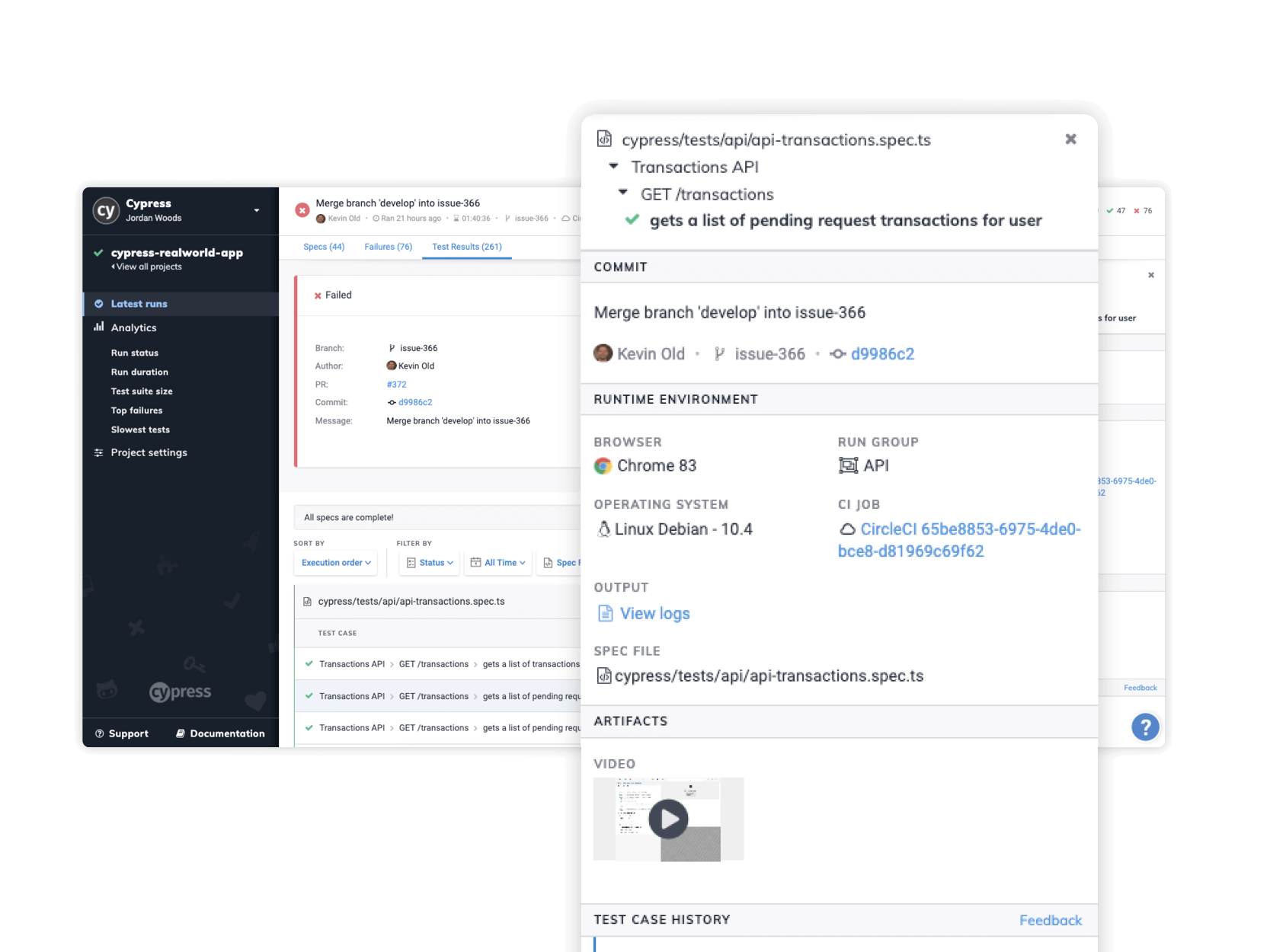
テスト環境とCypress Dashboardを連携すれば、テストレポートをマイページからGUIで確認できます。
毎月it()500個分までは無料アカウントでテストが実行できます。 (デバッグは含まず、cypress run --record指定して実行したものが課金対象。) Test Retries | Cypress Document
さらにCypress DashboardとGithub Actionsを連携すれば、アプリケーションのリリース時など指定したタイミングでテストを実施できます。
Github Actionsは有料ですが、Githubの無料アカウントで 2000分 / 月(約32時間)の無料枠があります。(GitHub Actionsの支払いについて)
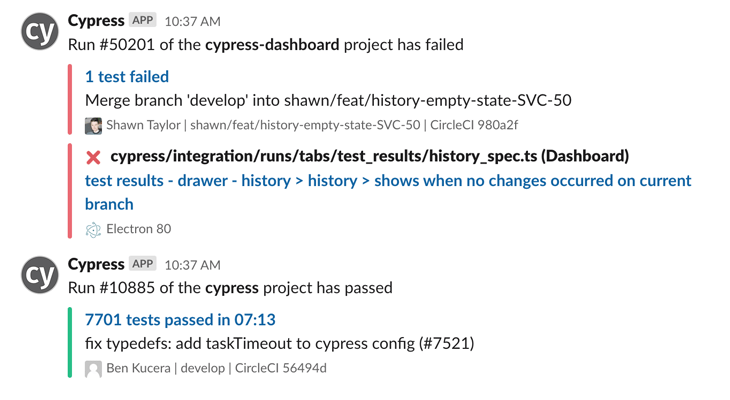
Slackへの通知も可能

テスト結果をSlackのテスト用チャンネルへ通知することもできます。
ヘッドレスですべてのテストを実行。Slackでテスト完了が通知されたら好きなタイミングで結果を確認するだけ、という環境が実現できます。 (Slack Integration | Cypress Documentagtion)
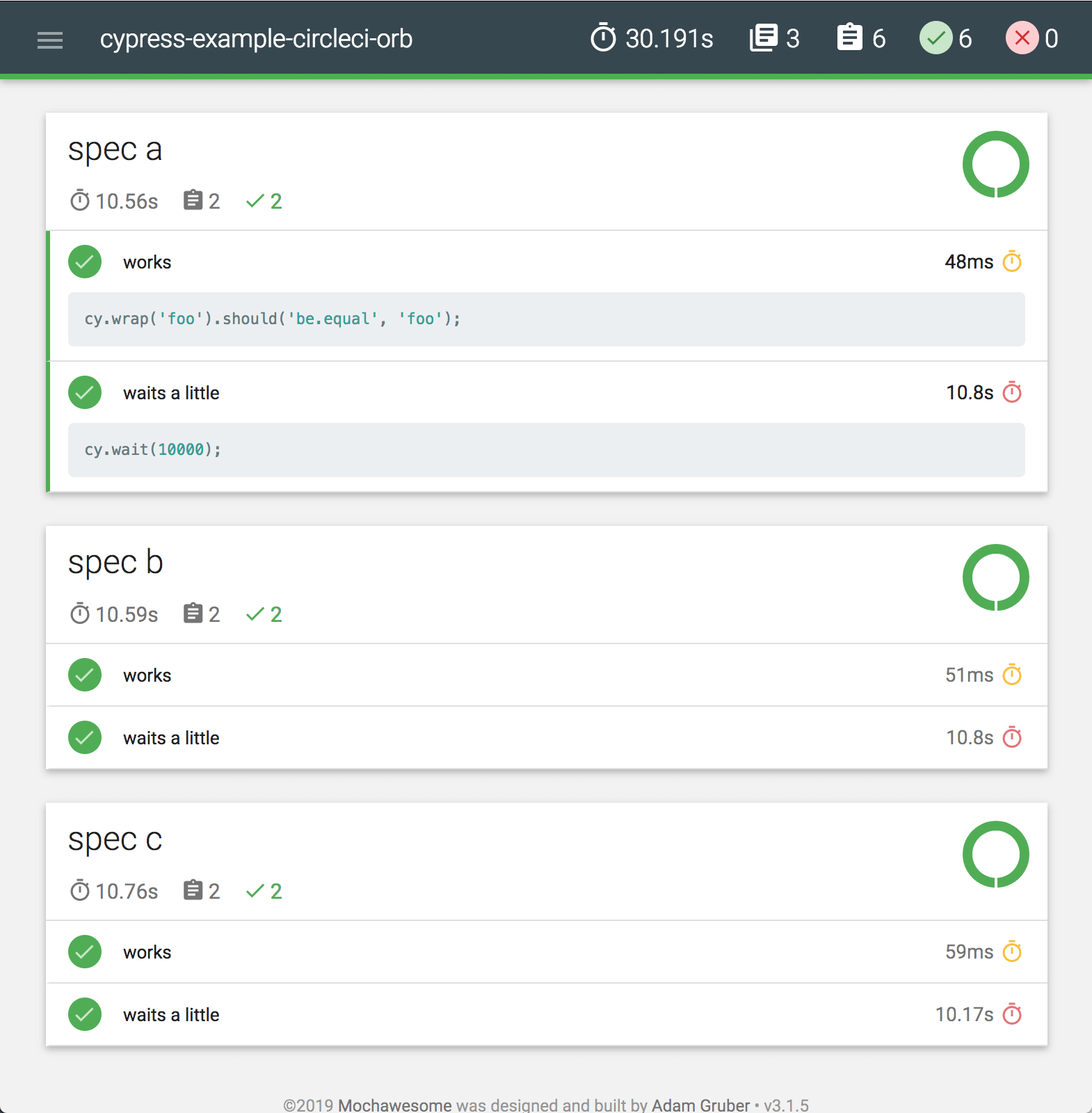
レポート出力
cypress runで実行したテストは、テスト実行環境に「video」というフォルダが自動で作成され、mp4で保存されます。
失敗した箇所はスクリーンショットも保存されます。
お客さんにテスト結果として、HTMLやJSON形式などのファイルを提出したい場合もあるかと思います。
Cypressにもともと入っているMochaと組み合わせて、mochawesomeなどのパッケージをインストールすれば、任意の形式のレポートを用意できます。 (Reporters | Cypress Documentation)
トレードオフ
他のテストにはできて、Cypressだと実現が難しいものはデメリット...ではなくトレードオフとしてまとめられています。いくつか紹介します。 (公式から紹介されているトレードオフ)
複数タブ
複数のタブのテストは仕様としてサポートしていません。
(Trade-offs(Multiple-tabs) | Cypress Documentation)
たとえばリンクを押すと別のタブが開くもの(<a href="hoge"></a>)のテストは少し工夫が必要です。
いくつものテストコード案が公式からレシピとして紹介されています。→ Recipes | Cypress Documentation
同一生成元のみ
同じテストの中で、https://apple.com へ接続した後にhttps://google.com に接続してテストすることは仕様上できません。
1番目のテストでhttps://apple.com 、2番目のテスト(別のit{ })でhttps://google.com のテストを用意してください。
(Trade-offs(Same-origin) | Cypress Documentation)
Cypress採用事例
Seleniumを利用したテストツールからCypressへ移行したというプロジェクトがいくつか存在します。
以下の記事はProtractor(Angular公式で紹介されているSelenium系テストツール)からCypressに移行した事例です。
E2EテストをSelenium Webdriver からCypress.io に移行した話 - 一休.com Developers Blog
次世代e2eテストツールCypress | Development | Blog | Akari, Inc.
Angular + Cypress = Love | (Cypress公式)
まとめ
公式のドキュメントが非常に充実しているのがCypressの強みです。コピペして自分の環境の設定に書き換えればすぐに動いてしまうものばかりでした。
動画であとからエラー箇所を確認できる点や、テスト対象要素をハイライトするなど、実際にデバッグ作業時間が短縮されてありがたい機能ばかりです。
とにかくテスト担当者思いのE2Eテストツールですし、今後のアップデートもそうなっていくことを期待しています。推ししか勝たん!!!
* * *
*1: Selenium History(2021/8/5 加筆修正)
- この記事を共有する
