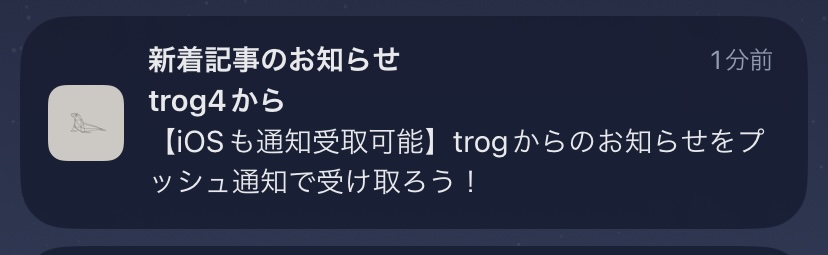
【iOSも通知受取可能】trogからのお知らせをプッシュ通知で受け取ろう!

trog、4度目のリニューアルのご報告です。
今回の目玉はPWA(Progressive web apps)によるWeb Push通知への対応です。
Web Push通知とは、許可した端末に対してブラウザを通じてメッセージを送信する仕組みです。
ユーザーがサイトにアクセスしていないときでも、新着情報や重要な通知を送信できます。
ユーザーからの許可していない場合には、通知は送信しません。
今回のバージョンアップにより、皆様のお手持ちのiPhone、Androidスマホ、PC等の端末に向けて、trogの更新通知をお届けできるようになりました。
App StoreやGoogleストアからインストールするアプリと同じようなプッシュ通知が、trogから配信されるイメージです。

(2024/2/3 追記)各端末ごとのプッシュ通知の受け取り方法について説明した記事を作成しました。
通知設定ページにリンクを載せております。お使いの端末に設定していただけますと管理人が喜びます。
trog通知設定ページ
通知受取手順
PC、Androidも同様の手順になります。iPhoneを中心にかんたんに通知受け取りに必要な手順を説明していきます。
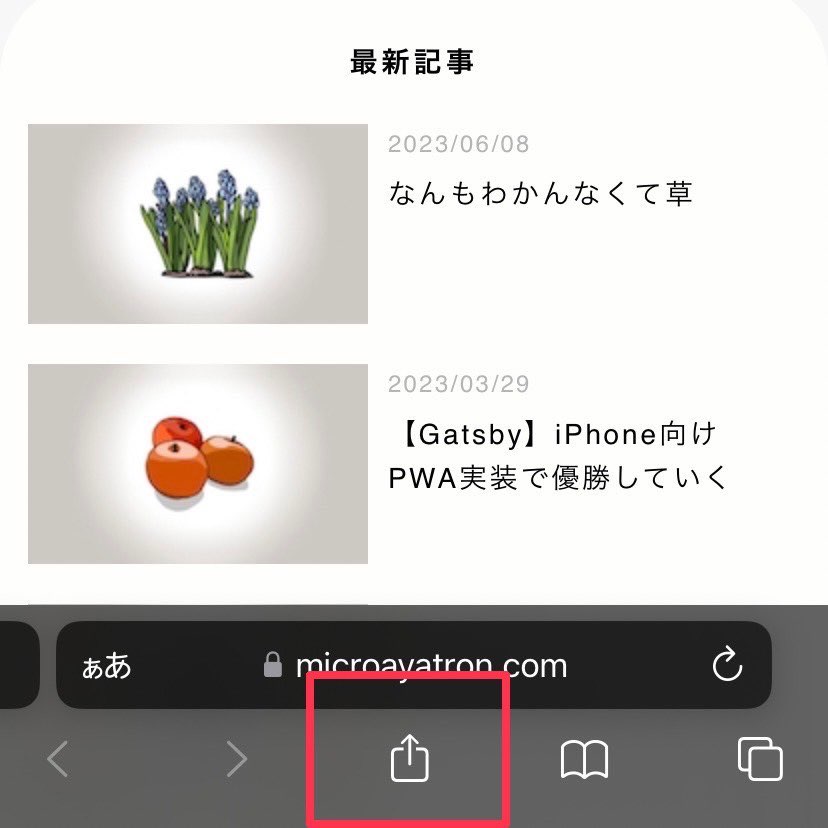
ブラウザで当サイト https://microayatron.com/ にアクセスしてください。
iPhoneの場合は必ずSafariから追加してください。(ChromeブラウザからではPWA化しません。)
(2024/2/3 追記)Chromeアプリ115以降でPWA化が可能になりました。
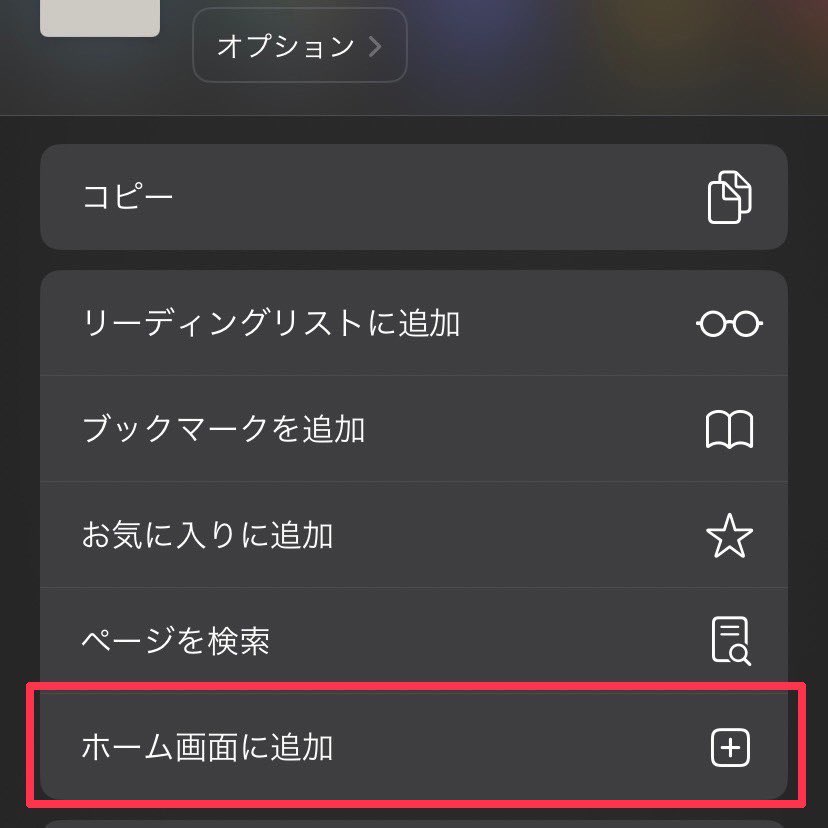
共有ボタンからホーム画面に、PWA版trogを追加してください。


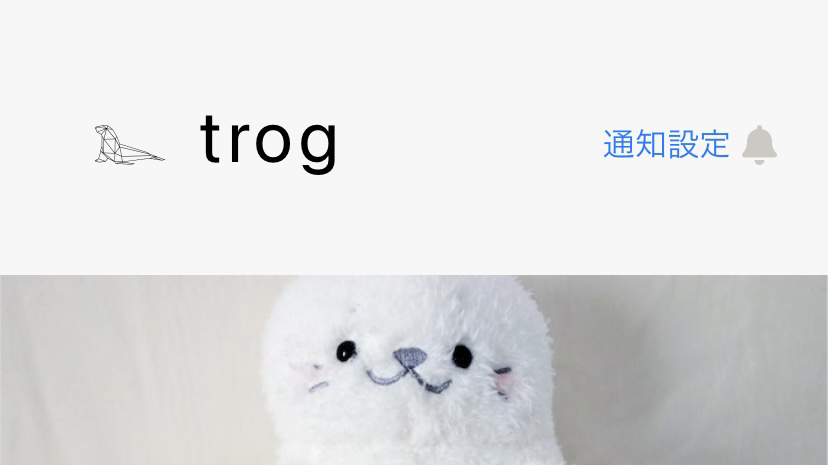
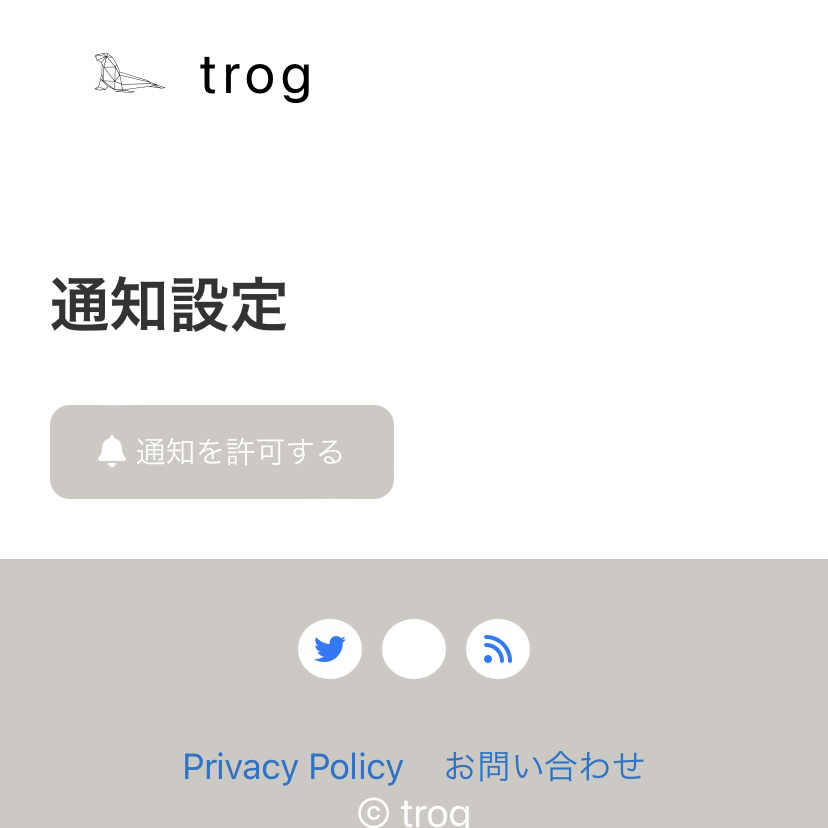
ホーム画面に追加にしたPWA版trogのTOP画面右上の「通知設定」から通知設定画面へお進みいただき、「通知を許可する」ボタンを押してください。

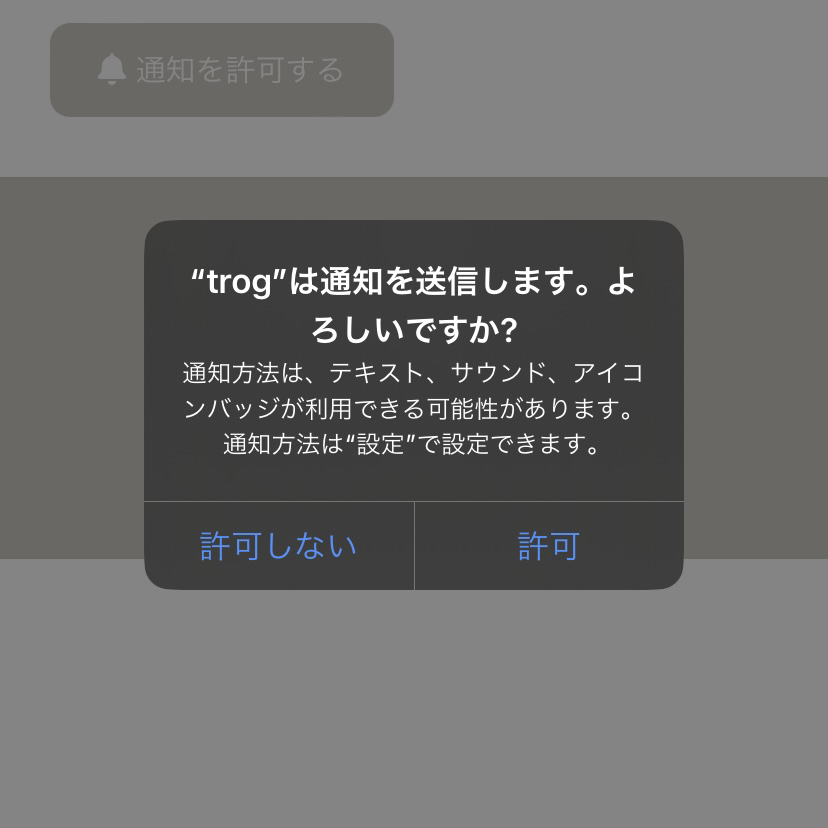
通知設定画面の「通知を許可する」ボタンを押すことで、OSの通知確認ダイアログが表示されます。


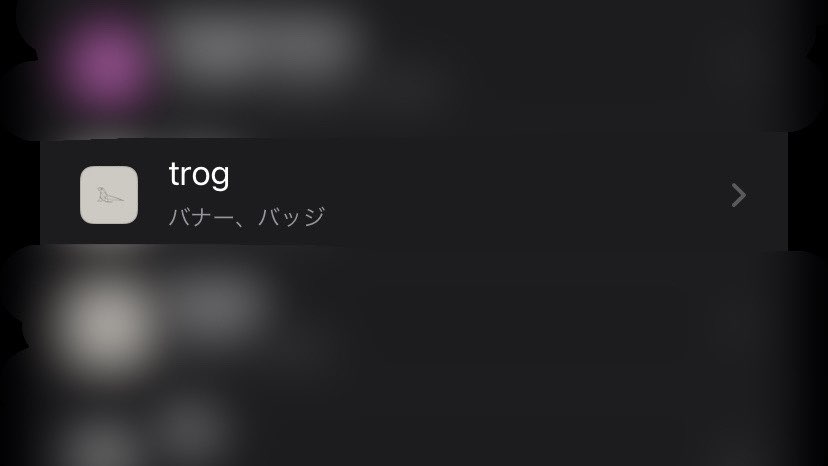
通知を許可していただくと、以下のような表示になります。

これで設定は完了です。
Windows PCとiPhoneは手元にある端末で通知受け取りできたので、たぶん大丈夫です。
Androidだけは、わたしが端末を持ち合わせていないので、テストできていないです。
Androidユーザーの皆さんごめんなさい…。
通知OFF手順
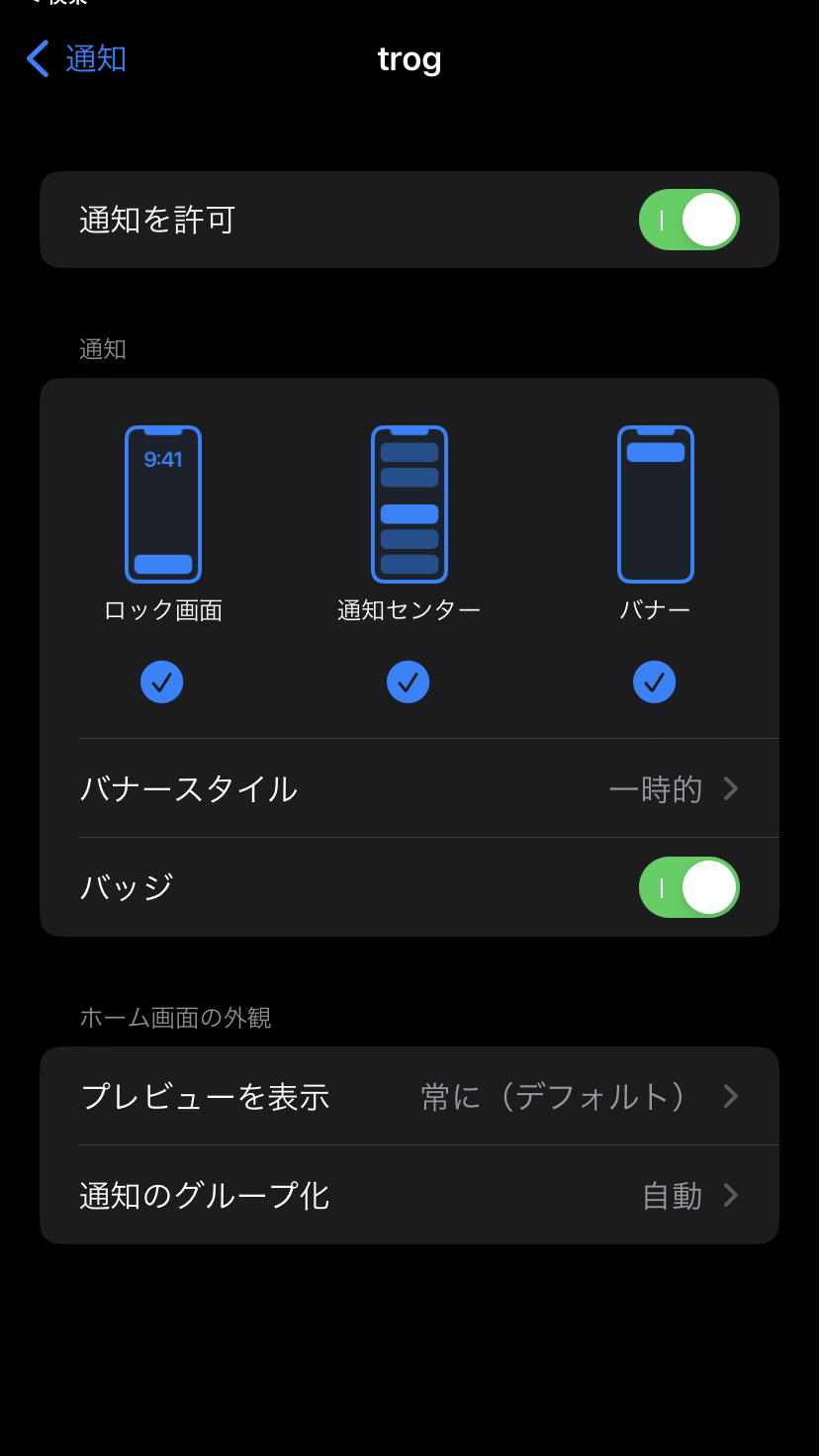
あとから通知を切りたくなった場合は、端末の設定アプリから、アプリケーションの「通知」→trogへ進み、

「通知を許可」をOFFにしてください。

PWA版 trogを端末から削除していただくことでも通知をOFFにできます。
旧PWA版trogを端末に追加された読者様
旧版PWAは画面が真っ白になるかもしれません。
フレームワークをGatsbyからNext.jsに変更した影響だと考えられます。
Service Workerは1バイト以上の変更があれば自動で更新するはずなのですが、うまく動作していない可能性があります。
不具合の発生しているtrogアプリはお手数ですが端末からアンインストール(削除)いただくようお願いします。
リニューアル経緯
先述のとおり、今回はフレームワークをGatsbyからNext.jsに変更しました。
GatsbyからFirebase Cloud Messageを使用してWeb Push通知が実装できないか、試行錯誤していたのですがエラーが頻発して心が折れました技術力が足りなかったみたいです。
Gatsbyから無理に移行したのでソースコードが汚いままです…
これからNext.jsを勉強しつつ、リファクタリングしていきます。
読者の皆様、今後ともtrogをよろしくお願いします。
- この記事を共有する
おすすめ記事
Webエンジニア(フロントエンド Angular, Next.js, TypeScript)
2017年から個人ブログ「trog」でWebアプリ開発や電子工作の記事を投稿。
あざらしと音楽が好き。元ピアノ調律師。
trogではプッシュ通知機能を提供しています。
新しい記事が投稿されたタイミングで、お使いの端末にお知らせが届きます。
通知を受け取りたい方は、通知設定で有効化できます。


