【Notion】データベースが便利すぎて完全に沼。

Notionとは、ドキュメント作成やタスク管理のできるアプリケーションです。現在は日本語に対応しています。
またNotionで作成した文章の共有が可能です。(無料プランは最大5人まで)
共有ページへのコメントの追加も可能です。

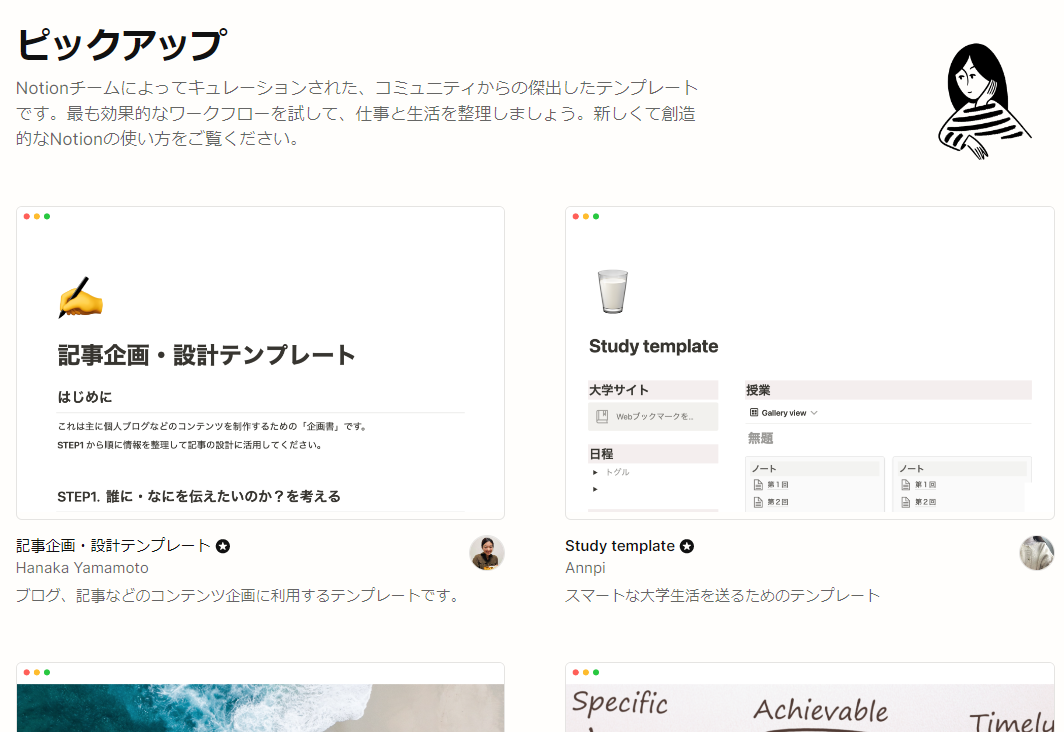
Notionには「テンプレート」が用意されています。公式が提供しているものや、Web上に公開されているものがあります。
このギャラリーを眺めるだけでも、非常に自由度の高いツールであることがわかります。
そんなNotionの機能の中から、「データベース」について紹介します。
Step1. Webページの保存
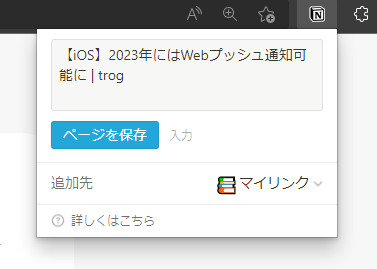
手軽にNotionのデータベース機能を活用できるのがWeb Clipperだと思います。
PCではGoogle Chrome拡張機能、スマホならNotionアプリから使用できます。
Webページを保存してみます。

NotionがWebページ保存用のデータベースを新しく作ってくれます。
記事のタイトルもWebページから自動的に取得。Notionページのタイトルになります。
ここまではEvernoteやPocketと変わりなさそうですが、Notionデータベースのすごいところはここからです!

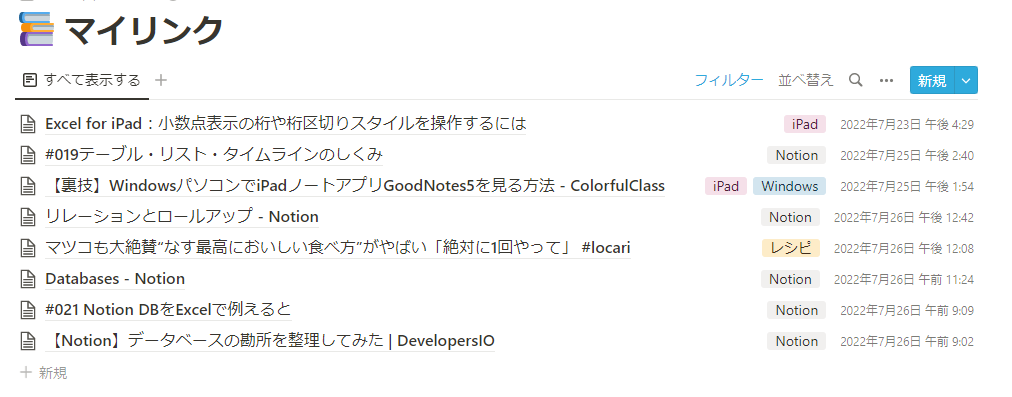
保存したページ一覧をテーブルビューで表示した状態です。わかりやすいです。
タグ付けておけば、フィルターで絞り込んで表示できます。
また検索バー(🔍)にキーワードを入力して保存したページの検索もできます。これなら大量にWebページを保存しても、すぐに探し出せます。
Step2. オリジナルのデータベースを作る
Webページ保存だけではありません。自分専用にカスタマイズした「表」の作成が可能です。
プログラマの皆さまにはわりとおなじみの「リレーショナルデータベース」(RDB)というやつです。あれが一瞬で作成できます。
試しに大学の履修計画データベースを作ってみたところ、非常にすっきり整理できて感動しました。

ステータスごとにビューを切り替えて管理すれば、進捗が一目瞭然です。
予定ばかりでちっとも履修していないことが一目見てわかるでしょう。

テーブルビューだけでなく、カレンダーや、上の画像のようなタイムライン形式にも変更できます。日付を入力しておけば予定表として活用できます。
ここまでNotionを持ち上げておいてあれなんですが、テーブルの骨格作成や初期データ入力は、Excelもしくはスプレッドシートを使うのがおすすめです。
Notionが使いにくい……というより、カンマ区切りのデータをよしなに分散してセルに配置してくれる、表計算ソフトの神機能が優秀すぎます。
(この機能のおかげでわたしは定時に帰れるのです!)
他にもNotionには「Formura」というExcelにおける関数のような機能が用意されています。
データベースどうしの結合も可能です。エンジニアの皆さまは「JOIN句」が使用できると思っていただければ。
発展的な内容ですので、興味のある方は リレーションとロールアップ - Notion をご覧ください。
唯一不便な点が、一度設定した「タイトル」列の移動ができないことです。RDBで言うところのプライマリーキー(主キー)の変更ができないということです。
Excelからデータを貼り付けてデータベースを作成する場合、タイトル列はNotionが自動的に決めます。
テキストが入ってる列が優先的に選ばれるようで。何度か試しましたが、ただの連番はタイトル列には選んでもらえませんでした🥺
データベース作成時には慎重にタイトル列を選定してください。
具体的な操作方法についてまったく触れておらず恐縮ですが、直観で操作できるUIになっており、大変わかりやすいと思います。
設定などの各種画面も日本語対応しているので、エンジニアだけでなく、多くの人にとって使いやすいツールに仕上がっています。
アカウント登録すれば無料ですぐに使えます。https://notion.so
Notion沼にてお待ちしております。

- この記事を共有する


