もうTwitterには頼れないからNetlify Formsでお問い合わせフォーム作る【Gatsby】

💡本記事は執筆から2年以上が経過しています。Gatsby v5時点の実装を紹介しています。
trogはWordpressを卒業してから、お問い合わせフォームにあたるページを作成するのをサボっており、約5年ほどお問い合わせフォームを廃止していました。
その間、連絡手段として利用していたのはTwitterのDM機能です。
我々、アラサーぼっち陰キャどものサードプレイスとして長年親しまれてきたTwitterですが、
最近は動作が不安定だったり、度重なる仕様変更により、安寧の地ではなくなりつつあります。
そこで今回はNetlify Formsを使用して、Gatsbyで作ったWebサイトにお問い合わせページを作成していきます。
Netlify Formsとは
Netlify Formsとは、ホスティングサービスNetlifyが提供している機能の一つで、Webフォームを簡単に設置できるサービスのことです。
クライアント側への実装のみで、設定完了という触れ込みです。
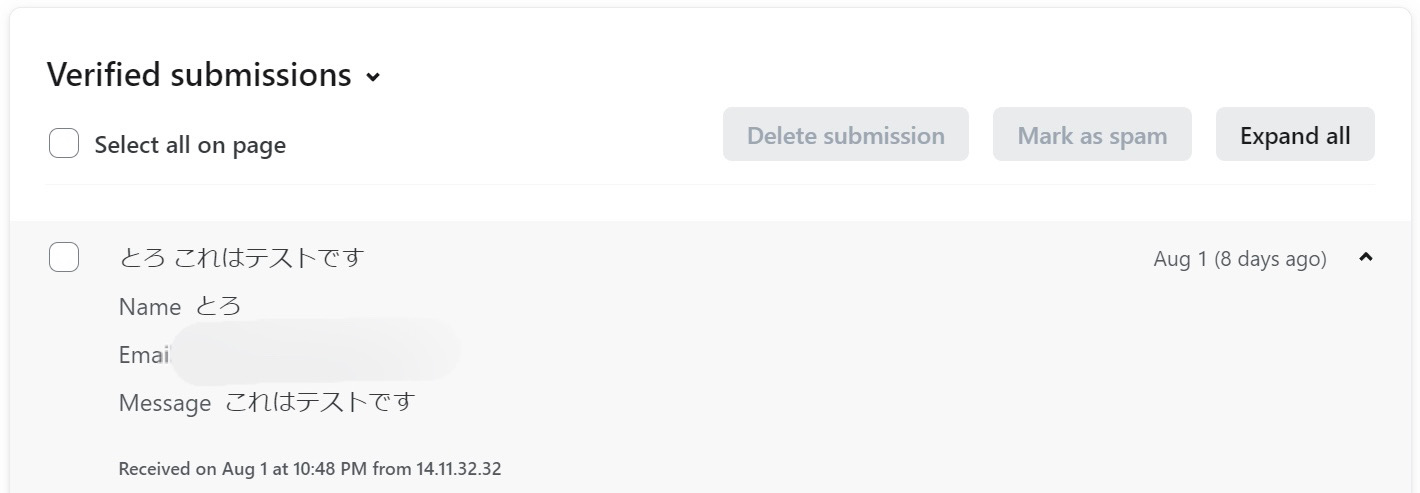
またNetlifyの管理ページから届いたお問い合わせを管理できます。月100件まで無料のようです。

標準機能としてスパムフィルター(Akismet)が搭載されているので安心です。
レイバンのサングラスのスパムメールなんかも、きっと駆除できるでしょう…
前提条件
- 対象アプリケーションをNetlifyからホスティング(配信)している
- GatsbyでWebアプリケーションが作成されている
- Netlifyアカウント作成されている
- お問い合わせフォームのデザインができている
お問い合わせフォームページの作成
簡易的ですがこんな感じで作成します。
import React from 'react';
const ContactForm = () => {
return (
<form
name="contact"
method="POST"
action="/thankyou/" data-netlify="true">
<input type="hidden" name="form-name" value="contact" />
<label htmlFor="name">名前</label>
<input type="text" id="name" name="name" required />
<label htmlFor="email">メールアドレス</label>
<input type="email" id="email" name="email" required />
<label htmlFor="message">メッセージ</label>
<textarea id="message" name="message" required></textarea>
<button type="submit">送信</button>
</form>
);
};
export default ContactForm;
data-netlify="true"がNetlifyと連携する宣言ですね。netlifyだけでも実装できます。
Netlify Forms管理画面では、form要素のname属性に指定した名前でフォームを判別します。サイト内で複数のフォームがある場合、重複しないように設定してください。
actionで送信成功時に遷移する送信完了ページを指定できます。
SSGは<input type="hidden" name="form-name" value="contact" />の部分も忘れないように実装してください。
ビルド時に一部情報が削除されてしまう都合で上記がないと正しくフォームが動作しないようです。
ここで示したのはGatsbyで使っていたコードですが、Next.jsもほぼ同じ実装で動いてます。
あとは適当にCSSを追加してデザインしてください。
Netlify Formsの設定
つづいてNetlify側の設定をしていきます。
Netlifyダッシュボードにログインし、フォームを設定したいプロジェクトを選択します。
ナビゲーションメニューから「Forms」を選択します。
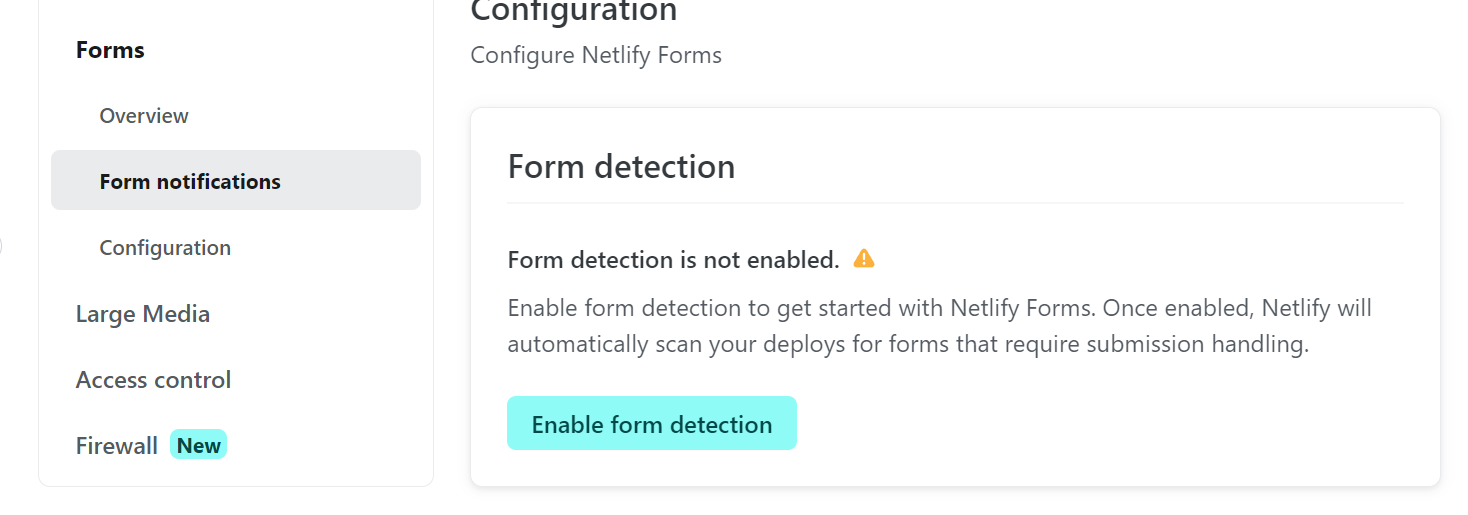
「Configuration and usage」に移動し、「Form detection」から「Enable form detection」をクリックすると設定完了です。

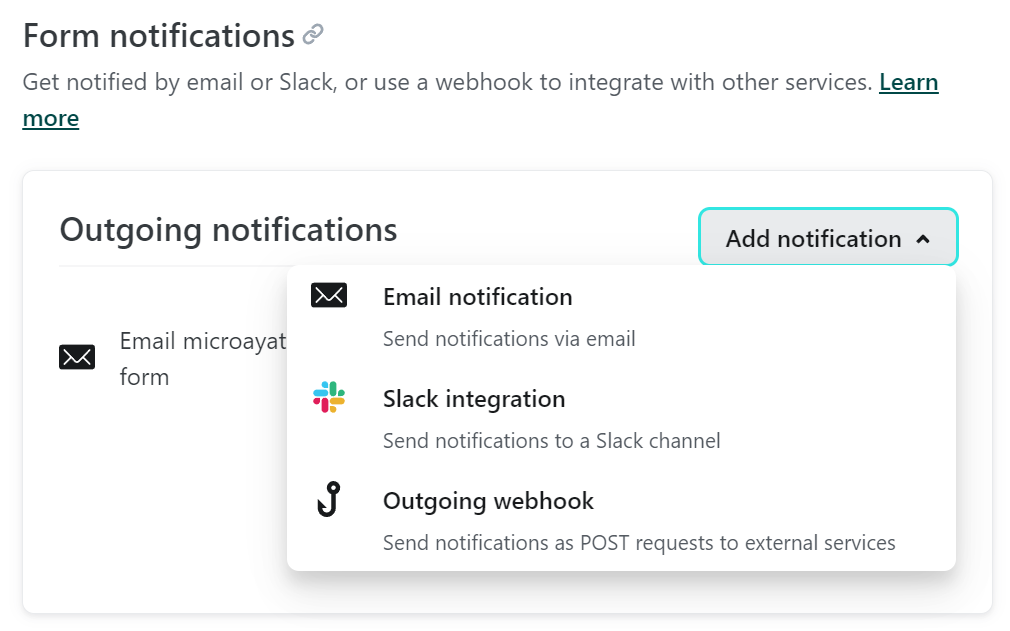
オプションとして、すぐ上にある「Form notifications」から管理者への通知方法を選べます。

フォームのデプロイ
実装内容をいつもどおりNetlifyにデプロイしてください。
Githubで連携している方は、mainブランチにプルリクエストをMerge、もしくはソースをPushするだけです。
ビルドが成功するとNetlifyがフォームを検出してくれます。
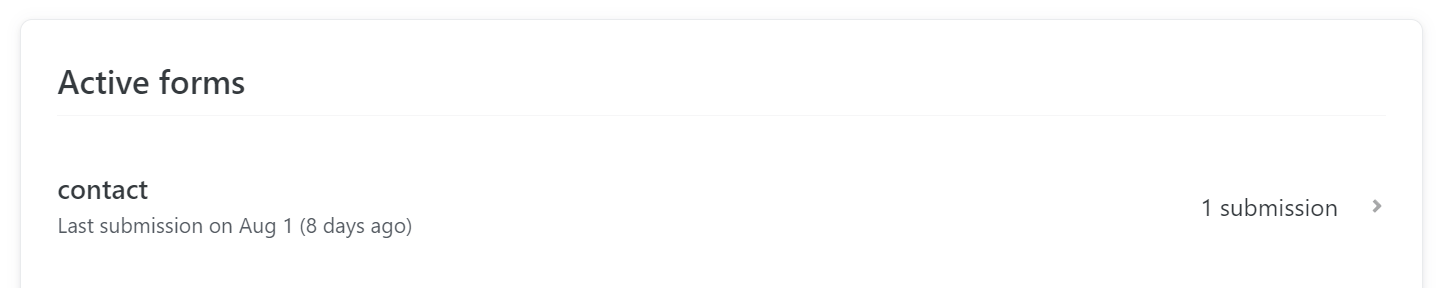
先ほど実装した「contact」フォームがActive Formsとして表示されるようになりました。

ご自身の実装したWebサイトからもテストでお問い合わせしてみてください。
参考リンク
青い鳥を追い出してしまった、元Twitter。
経営者が変わってから仕様変更の嵐で。
最初はサービスが健全になっていくんだと安心していたのですが…。
いまはもう、バグなのか仕様なのか理解できません。
一部アカウントでは収益化も始まったようですが、わたしのアカウントはそういったこととは無縁です。
運営の状況次第で振り回されるサービスは苦手で。どうにもビッグウェーブを乗りこなせない体質です。
Google広告も一時期貼っていたのですが、苦労してデザインしたサイトにはなんだかしっくりこなくて剥がしてしまいました。
Buy me a coffeeのようなブログパーツとして貼れる投げ銭サービスは、まだやったことないのでちょっと興味があります。
とにもかくにも自由気ままに個人ブログに生息する予定であります。
- この記事を共有する


