【微課金】Netlifyから請求がきた

trogリニューアルから一ヶ月。大学の課題がようやく終わり、久しぶりにNetlifyを開くと、上部にこんなメッセージが。

あなたの Netlify ダッシュボードは未払いのために制限されています。あなたのチーム(microayatronのチーム)に有効なクレジットカードを提供してください。さもなければ、あなたのサイトは8日後に停止されます。
画面をいくら更新しても消えません。
PCからアクセスしても、自分のサイト管理ページには入れず、なにをしても強制的に支払い画面に飛ばされてしまいます。
Netlifyとは
Netlifyは静的ウェブサイトのためのホスティングサービスです。
React・Angular・当ブログで使用しているGatsbyなど、特定のフレームワーク製のWebサイトをNetlifyの中でビルドし、できあがったコンテンツを効率的かつスピーディに配信します。
一般的なレンタルサーバーだと、年間5000円ほどの費用がかかりますが、Netlifyは基本的に無料で使用できます。
ただし、無料枠の範囲を超えると追加料金の発生する項目が存在します。
- ビルド時間: 一ヶ月間で300分を超過
- データ転送量(*1): 一ヶ月間で100GBを超過
…など。(※2021年時点12月時点 Starter Planの場合)
他の項目については以下のURLから、Full Feature Listをご覧ください。
HugoやGatsbyJSなどの静的サイトジェネレーター製ブログを運用するなど、個人で使用するかぎりは、請求されることのない項目かと思います。
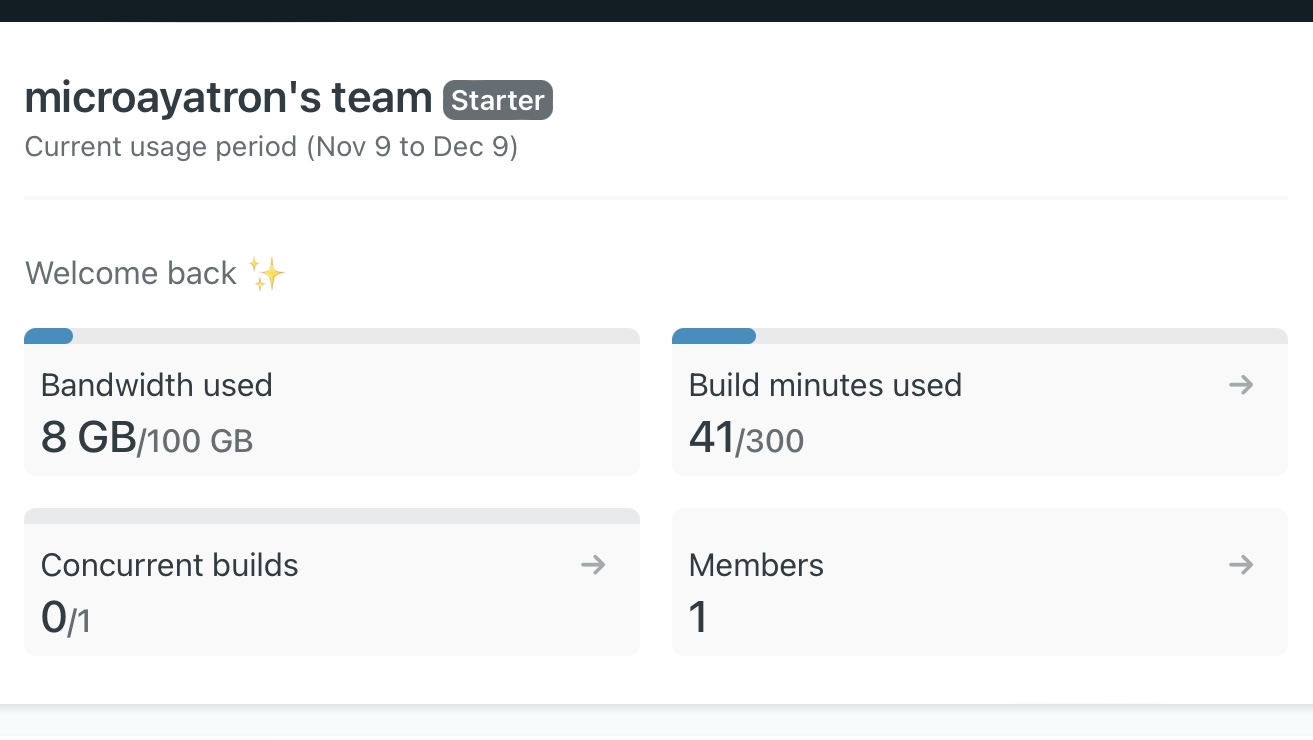
自分のチームの無料枠使用状況は、ログイン後のteamviewから確認できます。

さらに詳細を知りたい場合は、Builling - General(チーム名称右の「Starter」を押すと遷移可能)のSite add-ons with feesをAll site add-onsに切り替えると確認できます。
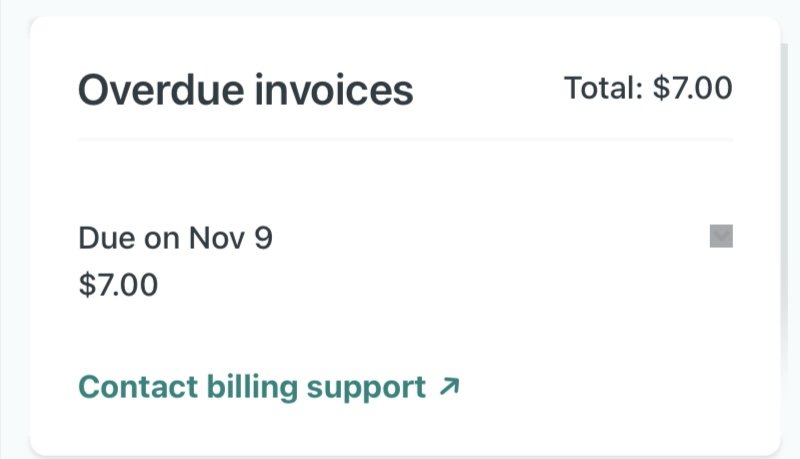
請求内容
わたしのアカウントへの請求額は7ドルでした。

各種サービスとNetlifyとのWebhookをONにした状態でリニューアル作業をしたことで、一ヶ月間のビルド時間無料枠である300分を超過していたようです。
リニューアルに手間取り、Webhookを設定したmasterブランチに何度もpushしたこと、そしてmicroCMSとNetlifyのWebhookを繋げたまま作業していたことが災いして、ビルド時間が爆増しました。
microCMSのWebhookはトリガーの詳細な設定が可能なので、必要なときにだけビルドするようにします。そもそものビルド回数が減れば、ビルド時間も消費しませんからね。
最近はNext.jsのISR(Incremental Static Regeneration)に頼っています。
この7ドルを支払うことで、追加のビルド時間500分が付与されるようです。
メール(*2)でもお知らせが届いていました。
50%消費時、90%消費時、無料枠300分を使い果たしたとき、翌月になったのに支払い手段を登録していない場合にも。
残念なことにゴミ箱に直葬されており、通知には気づきませんでした(笑)
『ビルド時間超過して7ドル支払った』というブログ記事をいくつか見かけたので、一番請求される可能性の高い項目なんだと。以前は500分の無料枠があったはずですが、300分に縮小されたのも影響がありそうです。
他サービスとの比較
無料枠
CloudflareのFreeプランではビルド時間無料枠が500分用意されています。データ転送量はなんと無制限。PV数がどんなに増えても安心です。
Vercelでは個人的な趣味の利用であれば、Hobby プランが使えます。以下の公式記事がVercelさんの太っ腹具合を表しています。
予期せぬ課金との決別 トラフィック量に応じてプロジェクトが自動的に拡張されることは、手動で介入するよりもはるかに優れています。しかし、その後に予想外の請求が発生しないことは非常に重要です。そこで、すべての新プランでは、帯域幅、ビルド、サーバーレス関数の実行が無制限になりました。
引用元:
Hobbyプランを商用利用することはできません。Fair Use Policyを熟読のうえ、ご利用ください。
拠点
Cloudflareは東京・大阪(*3)、Vercelは東京にサーバーがあるようです。(*4)
日本からのアクセスが多いサイトなら、表示速度に関わるため、国内に拠点のあるサービスを選んだほうがよいでしょう。
Netlifyは東京のサーバーが存在するようですが、それが使えるのは、申し込みに運営へのお問い合わせが必要なEnterprise Planのみだそうです。(*5)
今後もビルド時間でヘマをする可能性が十分にあるので、Fair Use Policyに則りVercelにするか。ビルド時間500分・東京と大阪のサーバー拠点が魅力のCloudflareに乗り換えるか。…とりあえず面倒なので先送りにします()
今月は買い物やふるさと納税で出費がかさんだので、微妙に生活に支障が出る程度の課金となりました💸
*1: Bandwidthの翻訳に困り果てた。以下のURLのやりとりから、Bandwidthは配信した量、Webサイト訪問者へ通信した量なんだと推測。
*2:
*3: 日本語用ページが用意されていて優秀👏
*4:
*5:
https://answers.netlify.com/t/cdn-adn-nodes-where-do-we-have-gaps/969/8High-Performance 東京のサーバーが使用できるプランの説明が見当たらないけど、やりとりを見るかぎり、重課金してね、ってことなんだと。
- この記事を共有する
おすすめ記事
Webエンジニア(フロントエンド Angular, Next.js, TypeScript)
2017年から個人ブログ「trog」でWebアプリ開発や電子工作の記事を投稿。
あざらしと音楽が好き。元ピアノ調律師。
trogではプッシュ通知機能を提供しています。
新しい記事が投稿されたタイミングで、お使いの端末にお知らせが届きます。
通知を受け取りたい方は、通知設定で有効化できます。


