【Gatsby】iPhone向けPWA実装で優勝していく

普段はWebアプリ(Angular)の開発業務に携わっているのですが、
世間話として振られる「お仕事なにされてるんですか?」の返事に毎回悩んでいます。
「プログラマやってます。Webアプリケーション作ってるんです。」
と答えると、たまに
「あー、アプリ作ってるんですね!LINEとかTwitterみたいなやつですよね!」
と言われてしまう...
いや、間違ってない。
でもきっと想像しているのはスマートフォン向けアプリケーションですよね?
「アプリをApp StoreやGoogle Playからインストールする」という行為は、もはやスマホユーザーの常識となりました。
これまでのWebアプリケーションはどうだったかというと
- SafariやChromeなどのブラウザを起動
- アプリのページにアクセス
- ようやく接続できたもののスマホアプリより反応が遅くて…
- 頻繁にリロードが必要…
想像しただけでも面倒で操作が複雑です。
これではすぐに飽きて、触る気が失せてしまう…
「アプリ」と銘打っているのに、スマホアプリと比べると操作感が劣っているように感じてしまいます。
そんなWebアプリの常識を一変させるのが、PWA(プログレッシブウェブアプリ)です。
PWAとは
Webブラウザ上で動作するアプリケーションです。
SafariやChromeの使用できる端末ならなんでもアプリをインストールできるというわけです。
開発者はアプリストア(App store or Google Play)で審査を待ったり、手数料を支払わなくとも、開発したアプリをすぐにユーザーに提供できます。
開発者が好きなタイミングでアプリを自動更新できるので、ユーザーにアップデートを要求する必要もありません。
Webアプリの起動はかんたんです。
スマホのホーム画面やPCのスタートページから、追加したアプリアイコンを押すだけ。
ブラウザのアドレスバーなどの余計なものは表示されず、アプリの景観を邪魔するものが一切無くなります。
オフラインでも利用可能なので、ネットワーク接続の弱い場所でも便利です。
サービスワーカー(Service Workers)がウェブサイトの情報を適切にキャッシュしていくので、Webブラウザからの閲覧よりロード時間の短縮が可能。いわゆる多くの人が想像する「アプリ」同様、ぬるぬる動きます✨
GatsbyにおけるPWA実装
お使いのGatsby環境に以下のプラグインを入れましょう。
Gatsbyではマニフェストファイルの生成(gatsby-plugin-manifest)、Service Workerを実装するプラグイン(gatsby-plugin-offline)が提供されているのですが、そのままではiPhoneでPWAとして起動できなかったため、設定を追加します。
gatsby-config.ts
const plugins = [
// その他のプラグイン群…
{
resolve: `gatsby-plugin-manifest`,
options: {
name: `app name`,
short_name: `app name`,
start_url: `/?utm_source=pwa&utm_medium=pwa&utm_campaign=pwa`,
background_color: `#FFF`,
theme_color: `#000`,
display: `standalone`,
icon: `src/assets/icon.png`
}
}
];
if (process.env.NODE_ENV !== 'development') {
plugins.push({
resolve: `gatsby-plugin-offline`,
options: {
workboxConfig: {
runtimeCaching: [
{
urlPattern: /(\.js$|\.css$|static\/)/,
handler: `NetworkFirst`
},
{
urlPattern: /^https?:.*\/page-data\/.*\.json/,
handler: `NetworkFirst`
},
{
urlPattern: /^https?:.*\.(png|jpg|jpeg|webp|svg|gif|tiff|js|woff|woff2|json|css)$/,
handler: `StaleWhileRevalidate`
},
{
urlPattern: /^https?:\/\/fonts\.googleapis\.com\/css/,
handler: `StaleWhileRevalidate`
}
]
}
}
});
}
module.exports = {
siteMetadata:{
// (関係ないので省略)
},
plugins
};
gatsby-plugin-offlineの定義は、必ずgatsby-plugin-manifestの後に書いてください。
gatsby-plugin-manifestの定義はどこでもいいです。
gatsby-browser.ts
exports.onServiceWorkerUpdateReady = () => {
const shouldReload = window.confirm(
'本サイトはバージョンアップしました。最新版を表示するために再読み込みしますか?'
);
if (shouldReload) {
window.location.href = window.location.href.replace(/#.*$/, '');
}
};
exports.onRouteUpdate = async () => {
if (!navigator) {
console.log('Navigatorが定義されていないため、サービスワーカーの登録をスキップしています。');
return;
}
if (!navigator.serviceWorker) {
console.log('Service Workerがサポートされていないため、登録をスキップしています。');
return;
}
try {
const registration = await navigator.serviceWorker.register('/sw.js');
await registration.update();
} catch (error) {
console.error('サービスワーカーの登録に失敗しました。');
}
};
サイトの更新準備ができたらユーザーに確認のアラートを出しています。
結構頻繁に表示されるので削ってもいいかもしれません。
実装完了
当ブログもようやくiPhoneからPWAで閲覧できるようになりました。
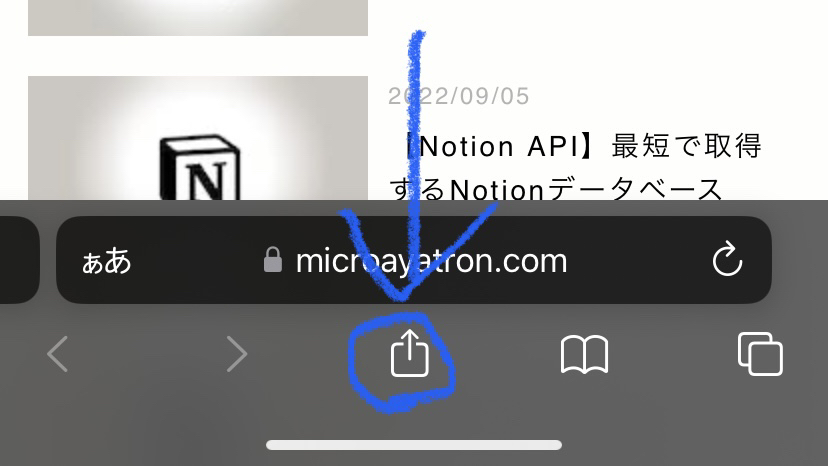
共有ボタンを押して…

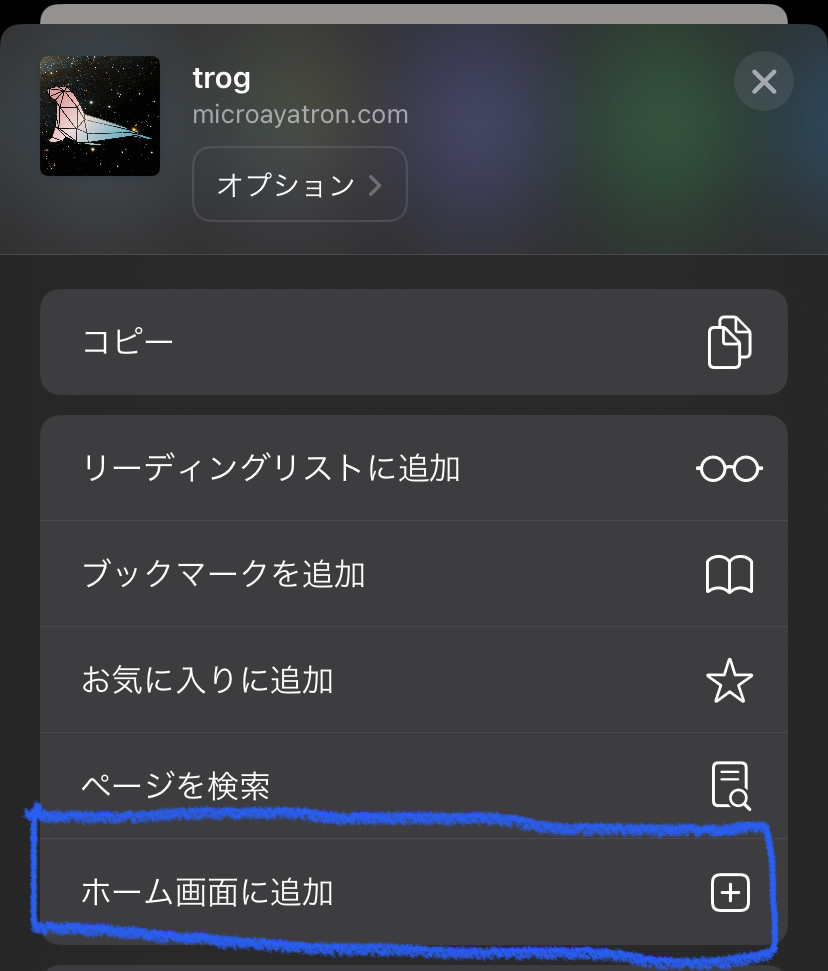
ホーム画面に追加してみてください。

ホーム画面のアプリ「trog」から起動できます🙌

あたりまえですが、iPadでも動きました。(iPad mini 6)

次はもっとWebアプリらしいサイトでやってみたいですね。
参考記事
- この記事を共有する


