"Contentful space ID and access token need to be provided."というエラーに遭遇したら

このページはGatsbyJSのStarterを使ってサイトを作っている方に向けた記事です。
該当Starterはgatsby-starter-gcnです。
https://www.gatsbyjs.org/starters/ryanwiemer/gatsby-starter-gcn/
エラー内容
久しぶりにnpm installしたらローカルリポジトリのエラーが消えなくなり、gatsby buildしても更新できなくなってしまった。手元のリポジトリを削除してgit cloneで再びローカルリポジトリを作成した次第。
error We encountered an error while trying to load your site's gatsby-config. Please fix the error and try again.Error: Contentful space ID and access token need to be provided.
内容のあるスペースIDとアクセストークンを提供する必要があります。
内容のある......(゚Д゚)ハァ?
作者からのアドバイス
作者もREADME.mdの最後で記載していますが、githubに上げるファイルに直接SpaceIDやManagement APIの値を書くことは絶対にしてはいけません。
作者は記載しなくともサイトが作れるように設計してくださっています。
リモートリポジトリを公開設定にしている方は特に気を付けてください。
解決法
みなさんのgit cloneしたリポジトリの中にREADME.mdってあるじゃないですか。
がっつりここに解決法が書いてあります。
すぐにREADME.mdにたどり着けない方はオリジナルのリポジトリをご覧ください。
https://github.com/ryanwiemer/gatsby-starter-gcn
参照する箇所はGet Started → Setup Contentfulです。
まずは以下のコマンドを実行してください。
npm run setup
コマンドを実行すると説明文が出てきます。
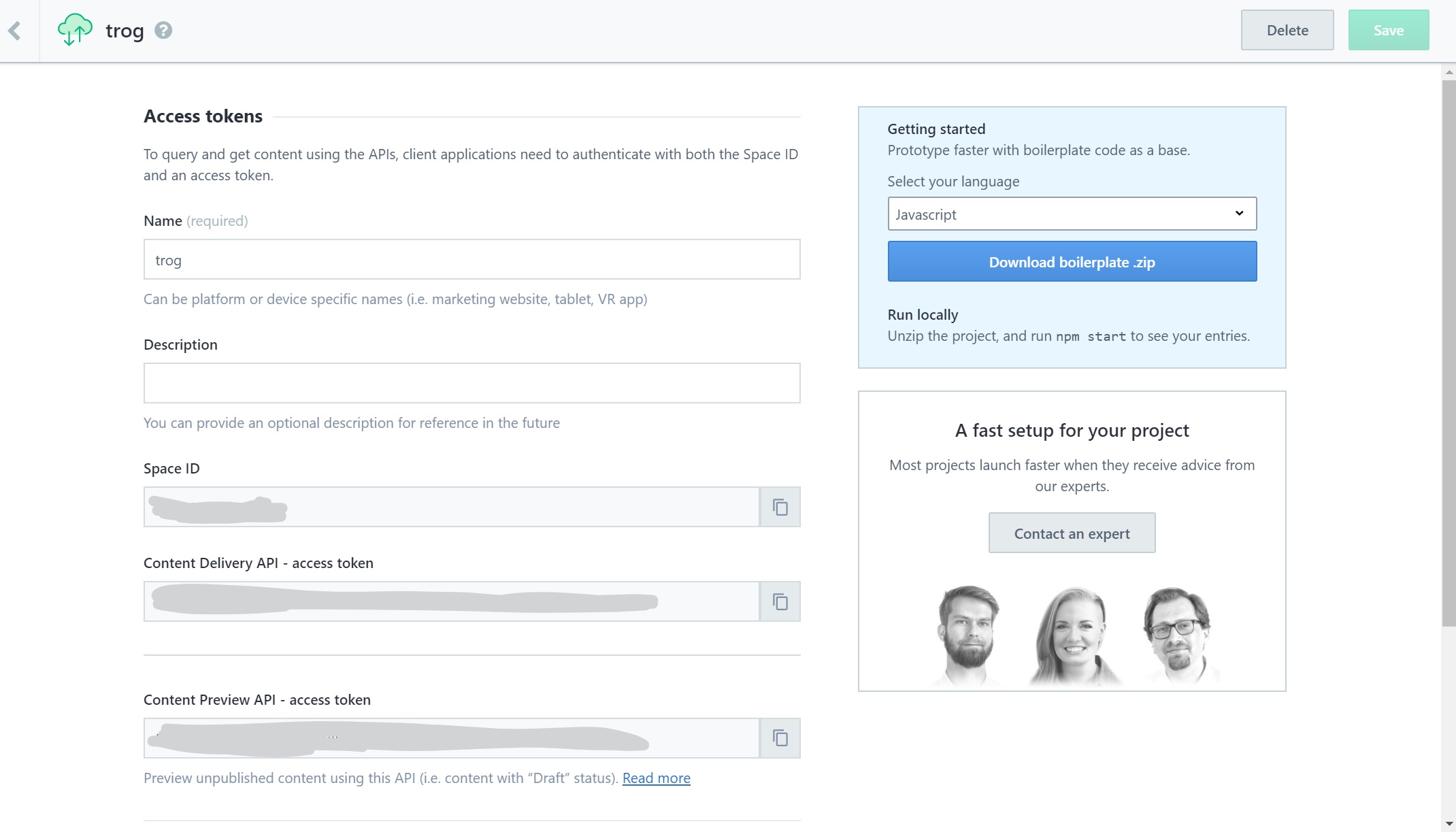
案内のとおり、Contentfulにログインして app.contentful.com -> Space Settings -> API keys に進んでください。
コマンドで入力を求められるとおり、SpaceID・Delivery API・Preview APIを入力します。
問題は次に入力を求められるManagement APIのありか。
この名前にピンときて、メモした場所を思い出せる方はぜひそちらの値を入力して下さい。
私はメモをどこに置いたか忘れました🐘
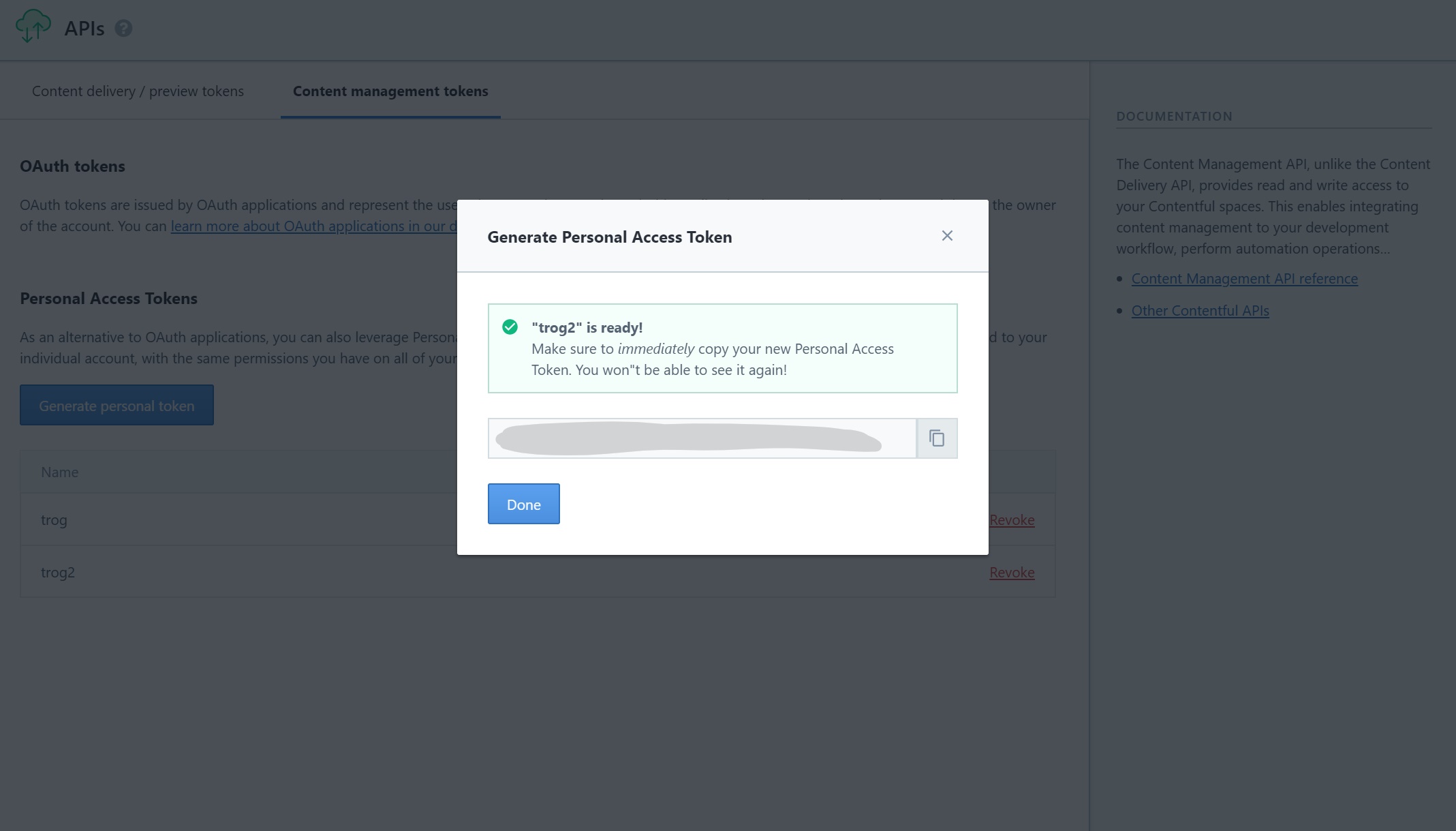
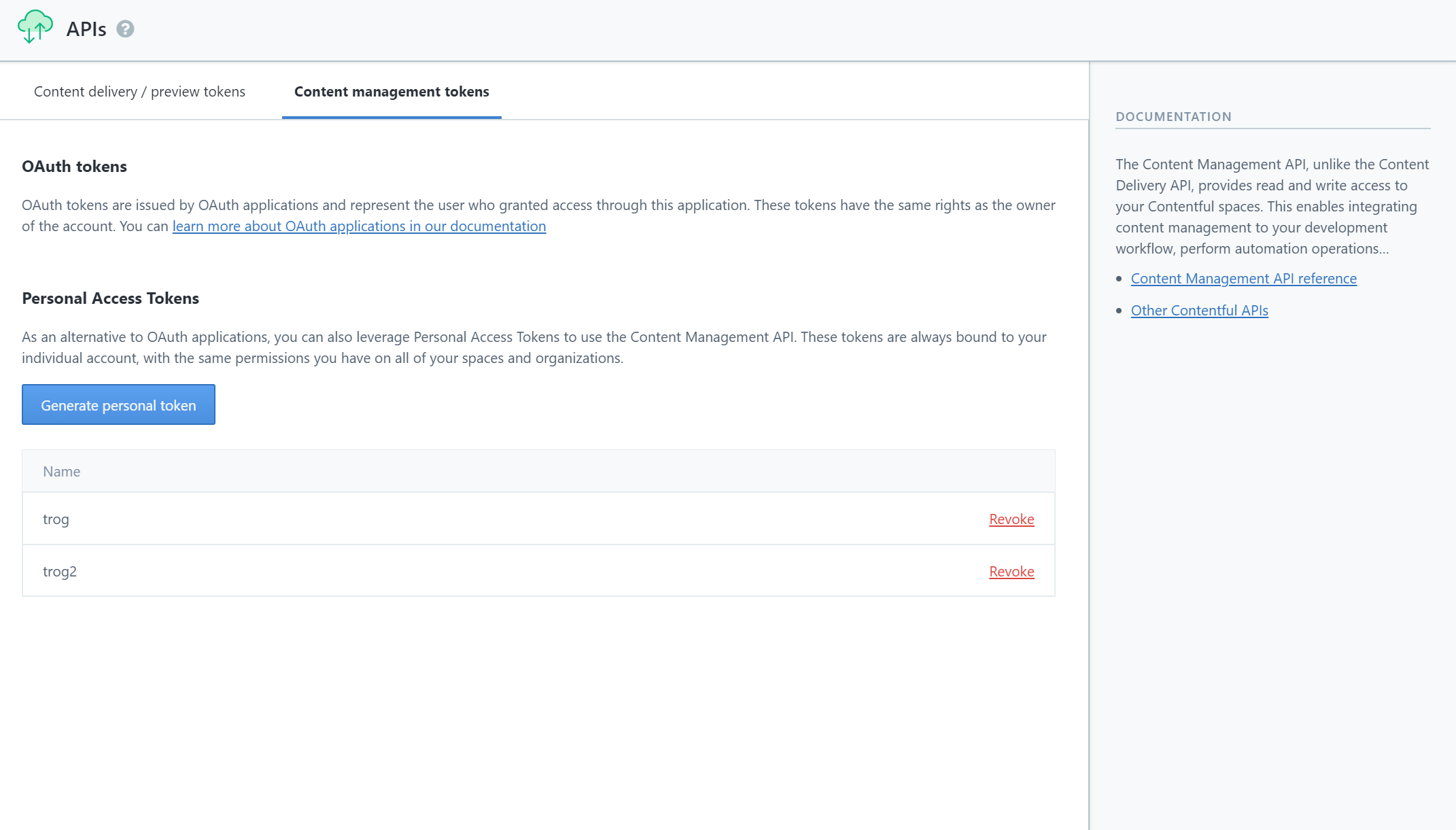
先ほどのSpaceIDとかの載っている画面からひとつ戻ると"Content Manegement Tokens"のタブが出てきます。
そこに以前設定したManegement APIがありますがいくらクリックしても見られないんですよね(´・ω・`)
新しく作成しましょう。
このAPIを入力すればあとは待つだけ。
処理に少し時間がかかりますが、終わればローカルリポジトリの構築は完了です。
* * *
そもそも英語が読めないのに苦労して構築したんだから、Starter構築記事を書いとけばよかったんですよ🗯
あまりに道のりが長そうで書く気力が起きなかったのがこのエラーに再び苦しむことになった原因です、はい。
- この記事を共有する
