HTTPステータスコードの確認方法

HTTPステータスコードとは
HTTPステータスコードは、HTTPにおいてWebサーバからのレスポンスの意味を表現する3桁の数字からなるコードである。 (引用元:httpステータスコード - Wiki)
3桁の数字の意味について代表的なものを紹介します。
ステータスコード | 意味 |
|---|---|
200 | リクエスト成功 OK ブラウザで正しく閲覧できている状態です。 |
301 | 恒久的に移動しました Moved Permanently サイトが移転していたり、URLが変更されているときに表示されます。 |
400 | 不正なリクエスト Bad Request 端末側のエラーです。誤ったURLを入力した時に見かけるケースが多いです。 |
401 | 認証エラー Unauthorized サイトの閲覧にIDとパスワードの入力が求められ、正しく入力きなかった場合に表示されます。 |
403 | 禁止されている Forbitten アクセス権が付与されていないページにアクセスした時に表示されます。社外の端末から会社のイントラネットへアクセスしようとすると403で拒否されます。VPN接続を検討しましょう。 |
404 | 未検出 Not Found 端末側がサーバーに接続できたものの、サーバーがページを見つけられなかった場合に表示されます。該当アドレスからページが削除された場合にも表示されます。 |
500 | サーバー内部エラー Internal Server Error サーバー内部にエラーが発生した場合に返されます。サイトのソースコードに文法エラーが存在したり、運営者の設定に誤りがある場合に表示されます。 |
503 | サービス利用不可 Server Unavailable サービスが一時的に過負荷やメンテナンスで使用不可能な場合に表示されます。 |
閲覧したいWebサイトに他の数字が表されていた場合にはHTTPレスポンスステータスコード - MDNから数字の意味を確認してください。
HTTPステータスの確認方法
ここからはWebサイトを管理するエンジニア向けの説明です。
各ブラウザからネットワーク通信時のステータスコードを確認する方法を紹介します。
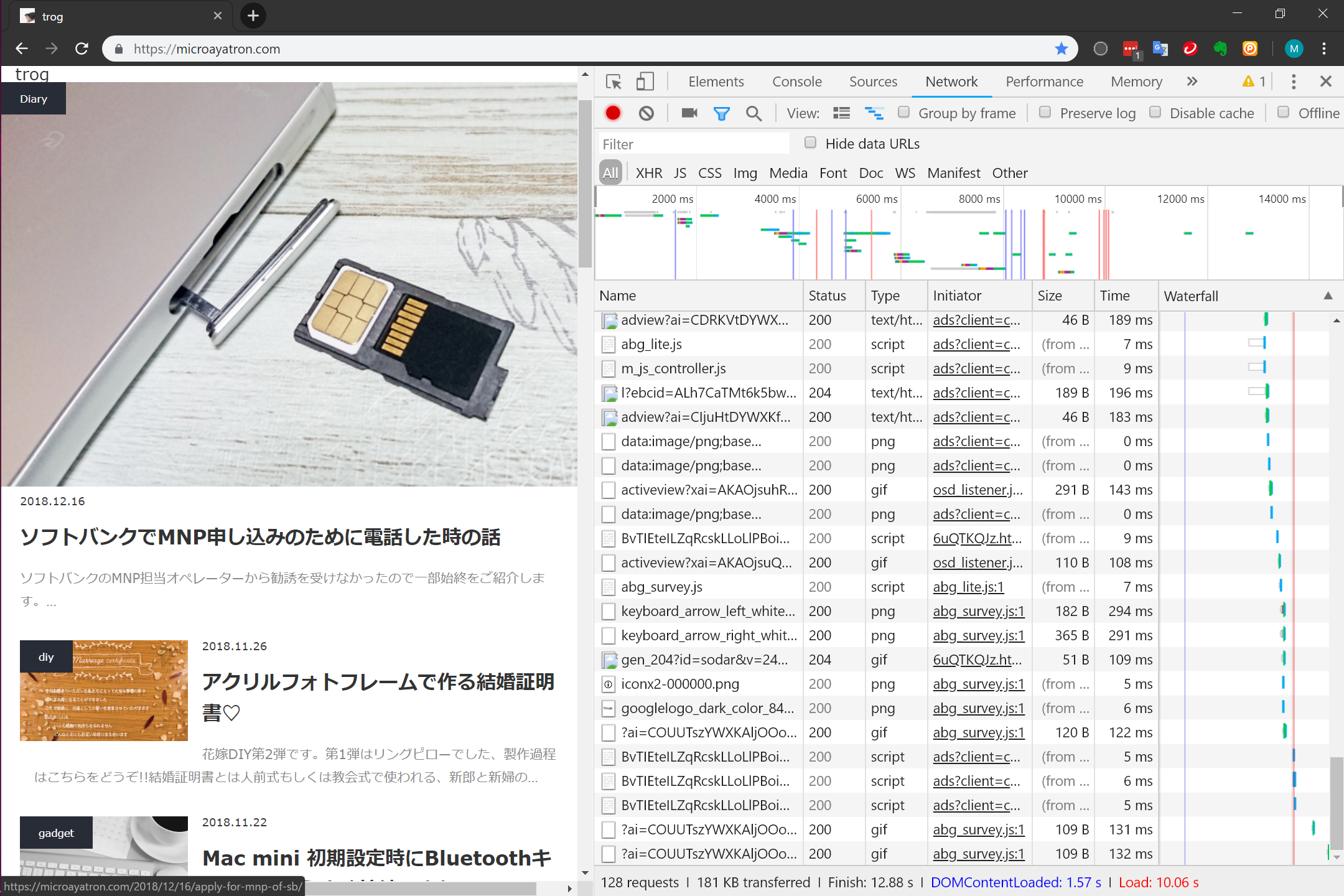
Google chromeの場合
- 確認したいWebサイトを開きます。
- 開発者モードを開きます、F12を押します。
- Networkタブを押します。
- F5(MacはCommand+r)で更新します。

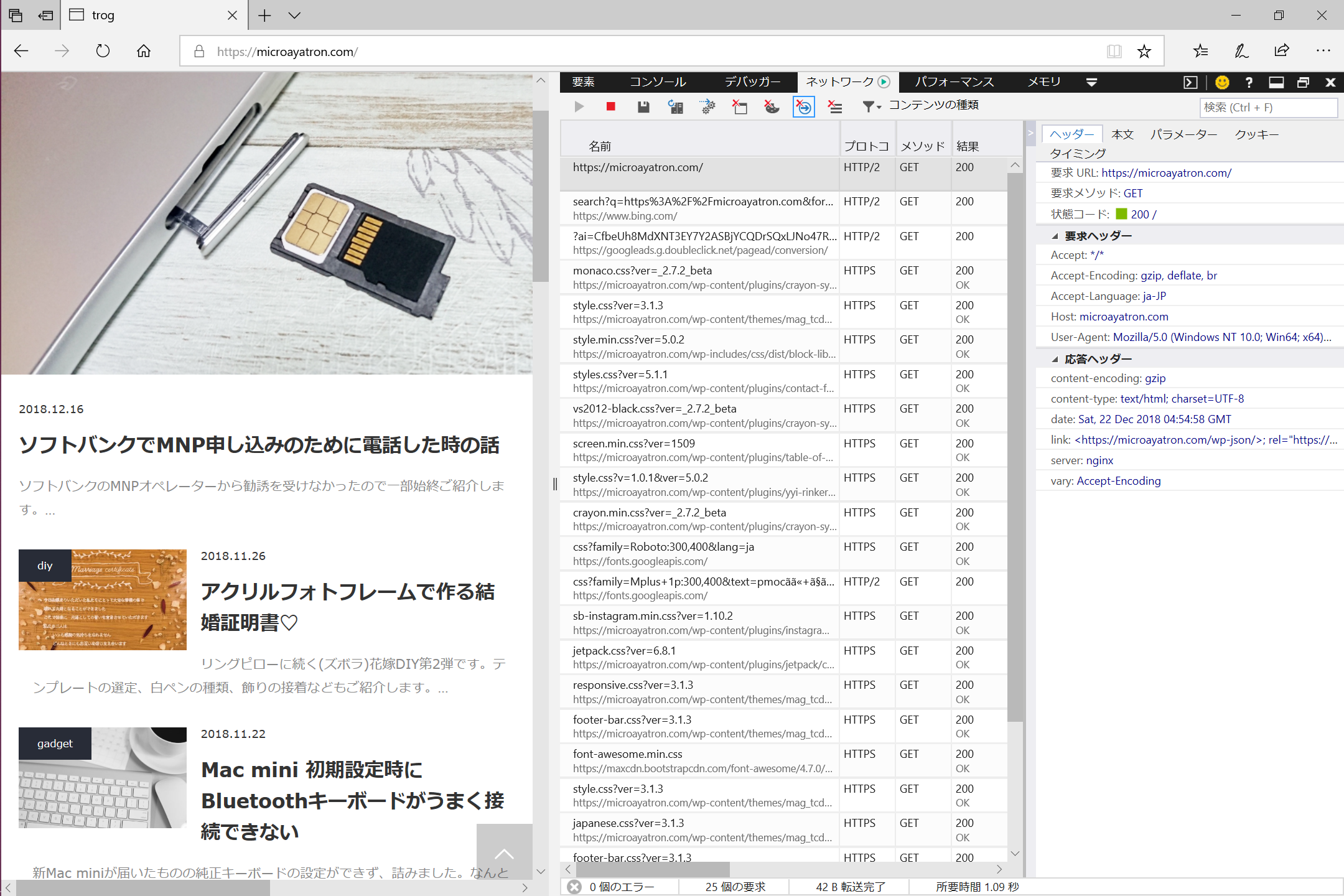
Microsoft Edgeの場合
- 確認したいWebサイトを開きます。
- F12を押して開発者モードを開きます。
- ネットワークを選択(隠れている場合は▼を押して「ネットワーク」を選択)
- Ctrl+r(Command+r)で更新

Firefoxの場合
- 確認したいWebサイトを開きます。
- F12を押して開発者モードを開きます。
- ネットワークを選択(隠れている場合は>>を押して「ネットワーク」を選択)
- ステータスコードが表示されていなければCtrl+r(Command+r)で更新

- この記事を共有する
