Google Analyticsで「ヒットがありません」と表示される時の対処法

Google Analyticsに「ヒットが発生していません。」というエラーが表示されました。
そもそもヒットとは?
ヒット : 最終的にデータとして Google アナリティクスに送信される操作を指します。
ヒット - アナリティクス ヘルプ
「Googleにはあなたのブログの訪問者数情報が届いてませんよー」ということらしいです。
私の場合、突然このエラーが出てきたわけではありません。Googleアナリティクスを始めた時からずっと出ていました。
Search ConsoleやJetpackによると、こんな弱小ブログにも閲覧してくださる方が一定数いると表示されるのですが、Google Analyticsはなぜかずっとゼロ。
同じGoogle製のSearch Consoleでユーザー数が確認できるのに、Google Analyticsに出ないのはさすがにおかしいと思い、ちゃんと調べることにしました。
プロパティ追加
「ヒットがありません」のエラーはアナリティクスの設定が完了していないことが原因でした。
Search Consoleのプロパティ設定は済ませた前提で進めていきます。
まだ設定していない場合はウェブサイトプロパティを追加するを参照してください。
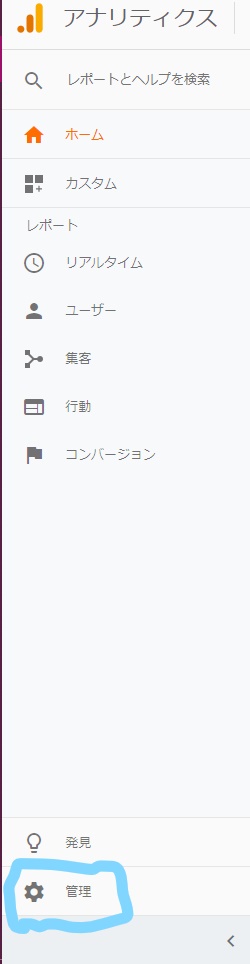
まずはアナリティクスのトップページから設定ページへ
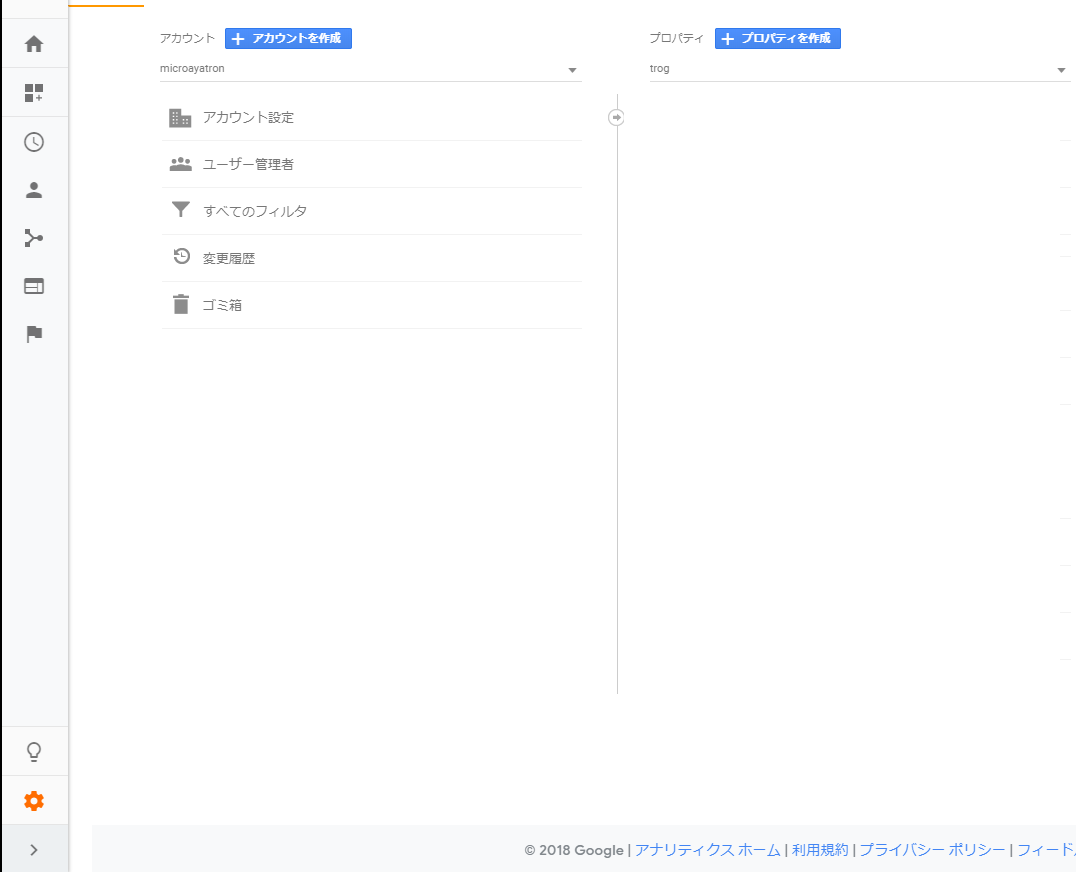
サイトの名称の横に「プロパティを追加」とあるのでそこを押したら
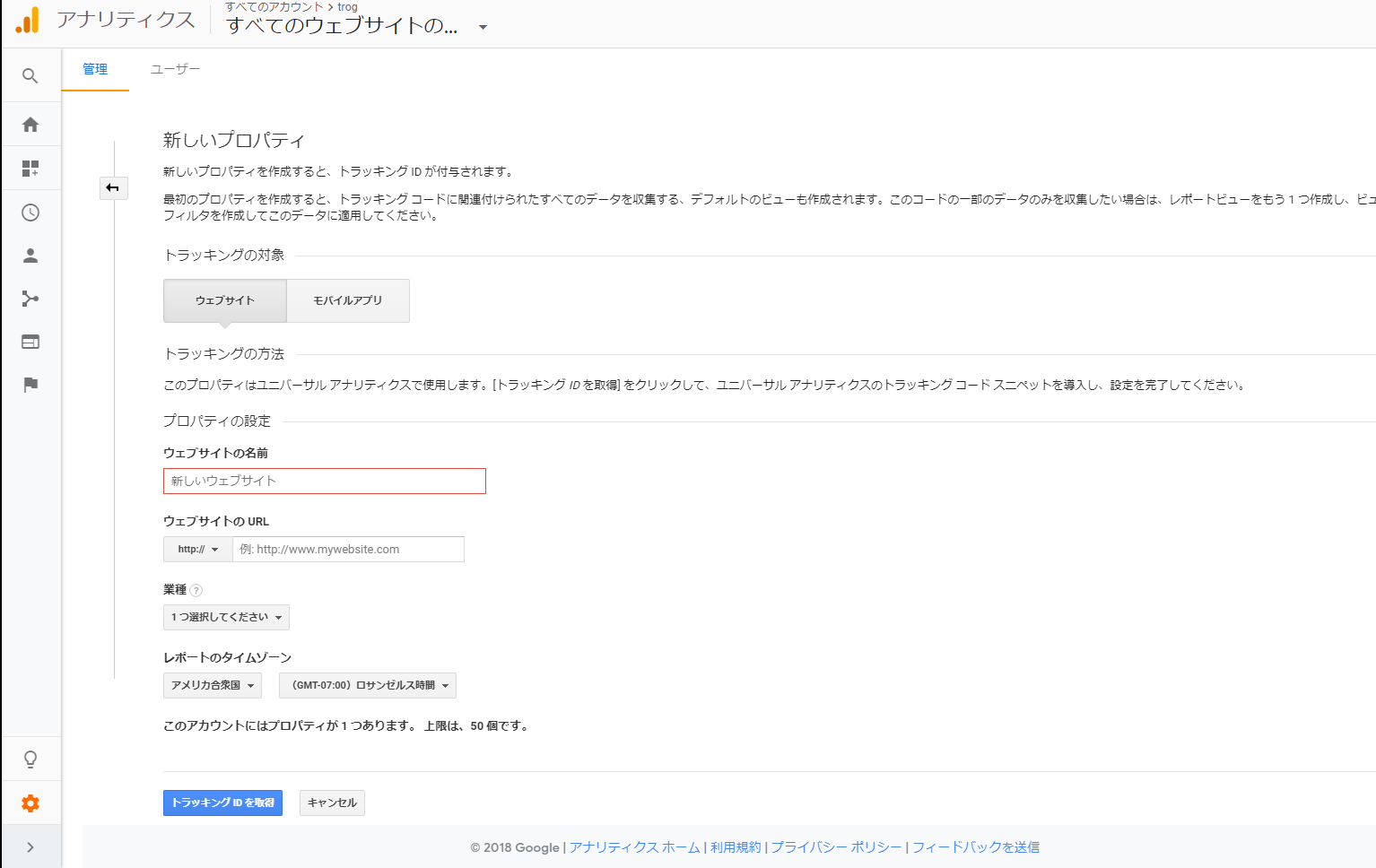
指示通りに情報を入力していきます。
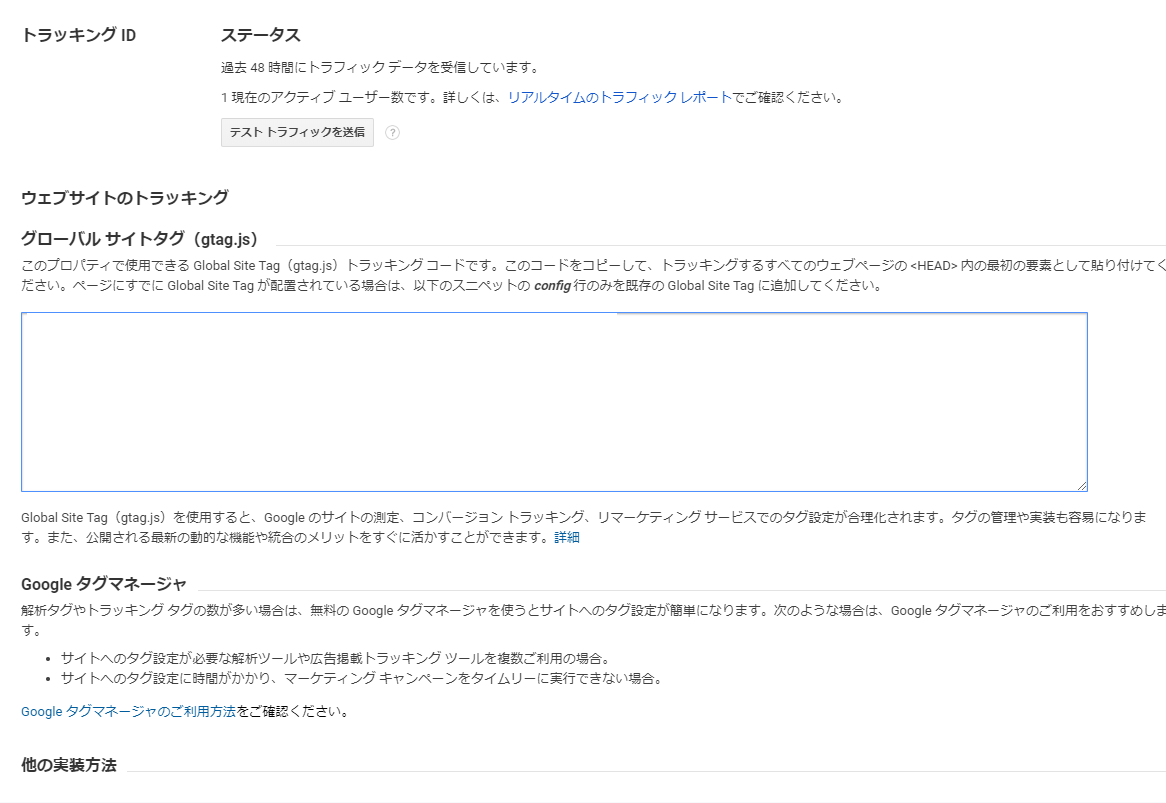
プロパティを追加するとグローバルサイトタグが案内されるので、それをアクセス解析を行いたい全てのページのヘッダタグ内(~の間)に埋め込めば完了です。
プロパティ追加後閉じてしまった場合でも、トラッキング情報→トラッキングコードから確認できます。
Wordpressでサイトを運用している方は、プラグインを使ってグローバルタグを埋め込むことをオススメします。
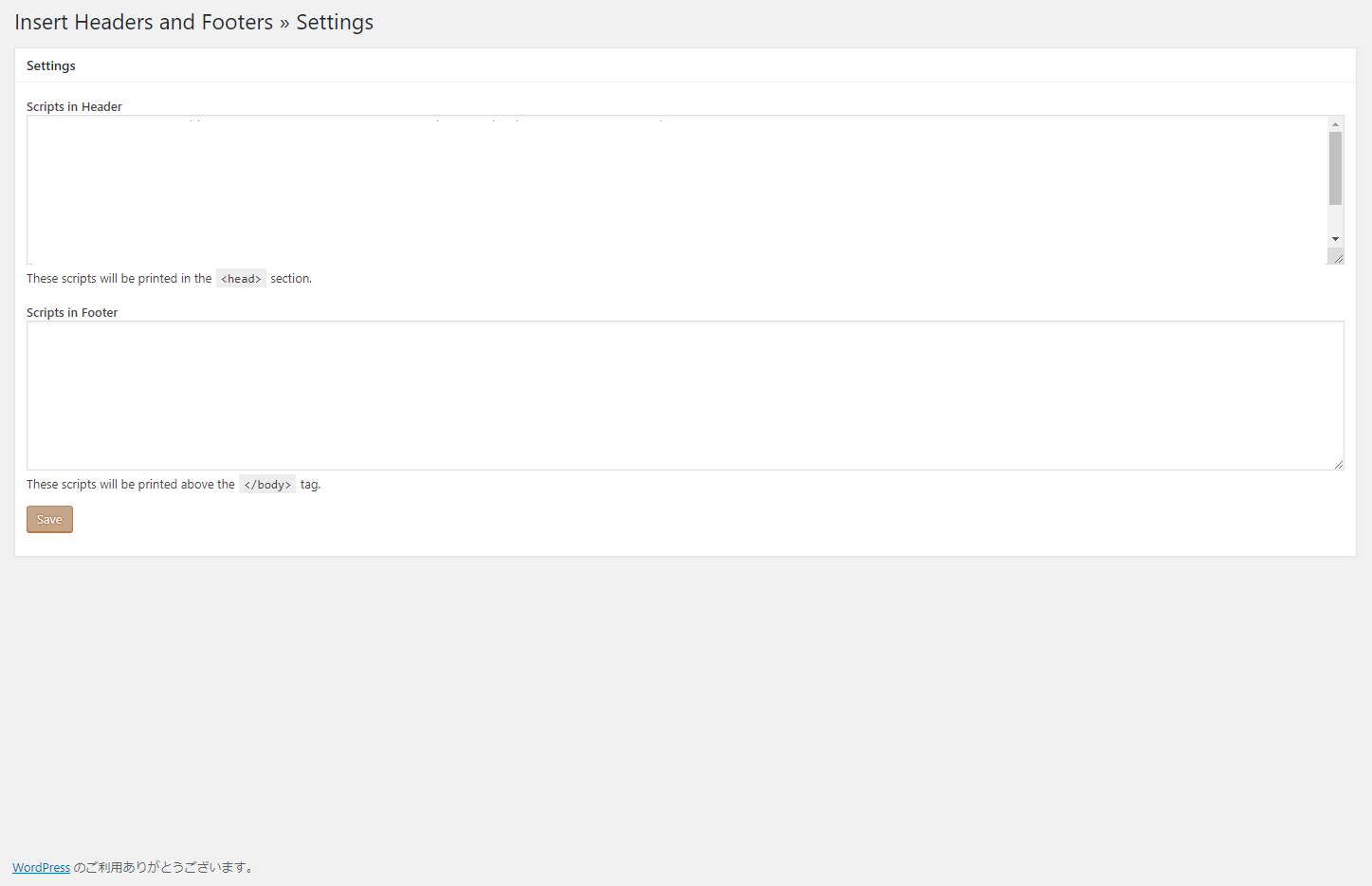
どれでも構いませんが、私が使ったのはInsert Headers and Footers です。
Scripts in Headerに先ほどのグローバルサイトタグをコピペするだけで完了です。
確認
天下のGoogle先生は確認用のツールも用意しています。
Googleタグアシスタントで確認しましょう。
上記chromeの拡張機能を追加したらグローバルサイトタグを埋め込んだサイトを開いて、拡張タグバーにあるGoogleタグアシスタントボタンを押します。
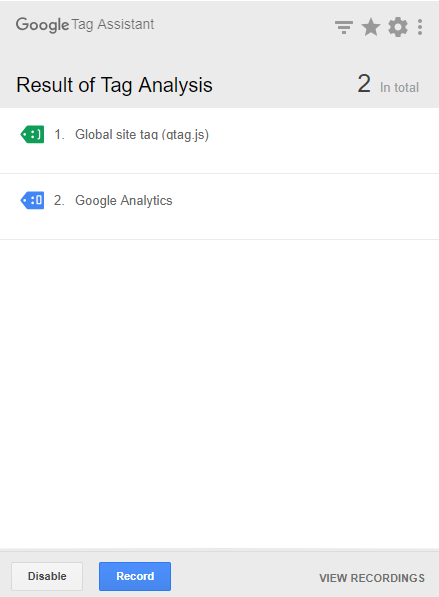
緑タグくんになったら成功です。
赤タグくんがいる場合はヘッダタグがうまく書けていないため、もう一度設定を確認する必要があります。
(参考:Using Tag Assistant Recordings - Analytics Help)
より詳細なレポートを出してくれる機能もあって便利なツールらしいです。
ここまできたら別端末でサイトにアクセスしたままGoogleアナリティクスを確認して、アクティブユーザーがいたら設定完了!
これでようやくユーザー訪問数の多い時間や、よく閲覧される端末形態(スマホなのかPCなのか)も把握できるようになりました😊
- この記事を共有する
