trogはWordpressを卒業しました

プログラマになって3年。
3年も経ったのに理想のキャリアからは程遠く。せめてモダンなWebフレームワークでブログをリニューアルしたいなー、と考えていました。
改善したい点
ここまで2年ほどWordPressブログを運営してきました。その中で感じた煩わしい点です。
ハッキングが怖い
一番はこれにつきます。
先日、知り合いのWordpressサイトがクラッキングされました。
自分のブログも壊される可能性があるとわかり、それ以来戦々恐々としています。
閲覧数の少ない弱小ブログではありますが、自分なりに苦労して作ったサイトなので。
Wordpressを卒業したらハッキングされないわけではありませんが、リスクは減らせます。
WordPressは世界中で使われている便利なCMSだからこそ、セキュリティホールが見つかれば攻撃されやすいことを実感しました。
サイトの読み込み速度
ページを表示するまでの時間が長すぎました。わたしもイライラしました。
欲しい情報があるのに待たされるぐらいなら、他のサイトに行きますよね…。
半年ほど前からGoogle Page Insightsの成績がだんだん悪くなっていることにも気がつきました。
もちろんWordPressを最適化して爆速にしてる方もいらっしゃるのは存じ上げております。
しかしWordpressではプラグインやテーマの干渉に振り回されてやりたい機能の実現に時間がかかった経験から、そこまでWordPressを極める気力がおきませんでした。
実際GatsbyJSでブログを自分の手で作り直してみて、Webへの理解が深まりました。
GatsbyJS
新田真剣佑くんと柳楽優弥くんがCMに出演している…
GatsbyJSはReactで作られた静的サイトジェネレータです。
他の静的サイトジェネレータ同様ビルドコマンドでhtmlページが生成できるのですが、npmやGatsby Pluginと組み合わせることで様々な機能が使えます。
当ブログでは動的にAdsense広告を取得して表示しています。
...とはいえ、すべて自分で作ったわけもなく。
こちらのStarterをgit cloneして当ブログ用にカスタマイズしました。StarterはWordpressのテーマと同じような機能です。
今回クローンしたStarterを使用するには後述のNetlifyとContentfulが必要でした。
便利な技術は英語を読み解いた先にある…( ´ ཫ ` )
Netlifyとは
サーバー周りの役割を一手に引き受ける、気が利くホスティングサービスです。
GitにあるGatsbyのファイルが更新されると、記事とGatsbyのソースからHTMLページを生成(ビルド)・サーバーへ反映(デプロイ)して、また次の更新がくるまで待機します(ホスティング)。
新規サイトの立ち上げからドメインの設定まで、ボタンをポチポチ押していくだけでスムーズに進むので非常に助かりました。
Contentfulとは
CMS担当です。WordPressで言えばエディタ部分です。
今回クローンしたStarterでは記事の文章や写真はデータベースやGitではなく、このContentfulに登録します。
Contentful上で記事をPublish(公開)すると更新通知がNetlifyに送られます。
それに気づいたNetlifyがビルド・デプロイすることでサイトに反映されます。
Gatsby側でContentfulの更新された記事を取得し、再度NetlifyにHTMLページを生成してもらうために更新通知をしています。(更新通知の正体について知りたい方はこちらを参照ください。)
WordPress時代はいろいろなプラグインを入れてやっと使いやすいエディタにしていました。
しかしそんなもの必要ないほど最初から全てが揃っています。
一番の強みはこれを採用するだけで記事をMarkdown形式でサクサク書けるようになったことでしょうか?
……とか言ってたらWordPressにGutenberg(グーテンベルク)が実装されました。
Contentfulも十分便利ではありますが、無理してContentfulで書かなくても、好きなMarkdownエディタでいつでも記事を書くことが可能になりました٩( 'ω' )و
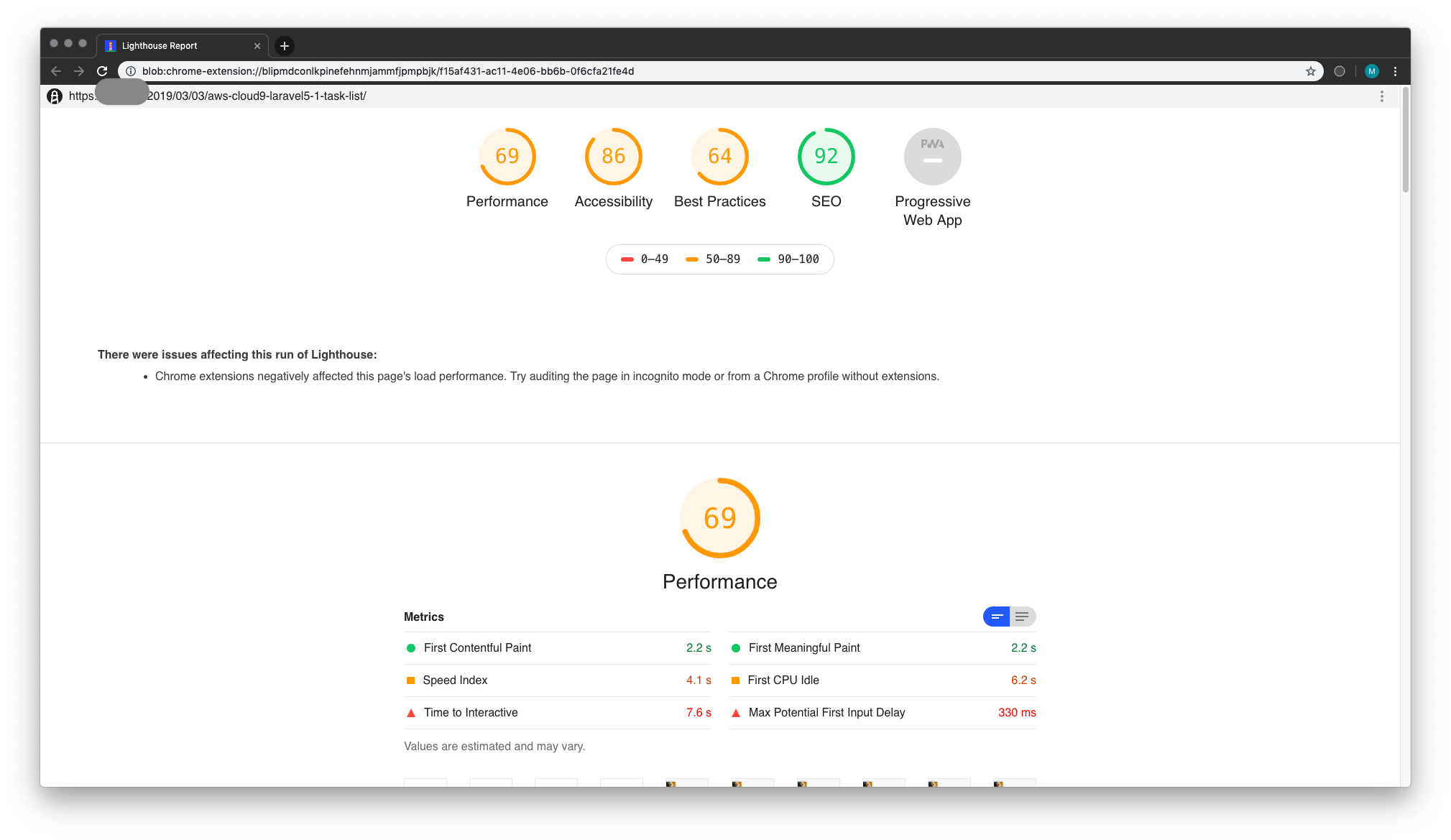
移行後の読み込み速度を計測

WordPress時代はだいたいこんな感じの点数。
「苦労して作ったブログなのに…」と凹んでいました。
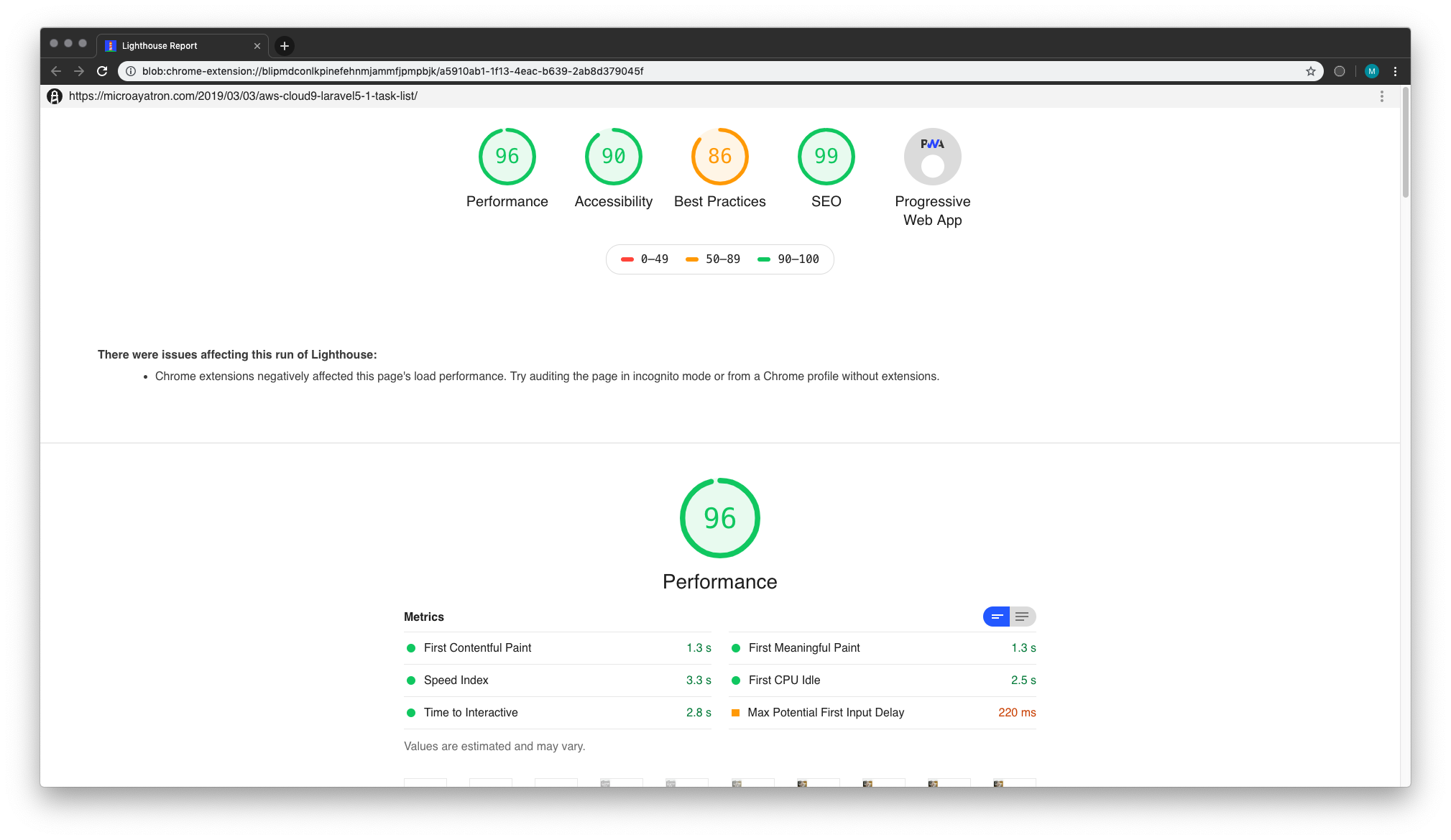
移行後はご覧の通り。PWAもしっかり点灯しています。
Performance爆速ブログの完成でございます✧*。
黄色の項目もありますね。伸びしろですねぇ。
おまけ
ここにたくさんのGatsbyJS製サイトが紹介されています。
https://www.gatsbyjs.org/showcase/
かっこいいサイトばかりで圧倒されてしまう...
リニューアルしたtrogですが、読者の皆さまにとって使いやすくなるよう、少しずつ改良していきます~!
- この記事を共有する
trogではプッシュ通知機能を提供しています。
新しい記事が投稿されたタイミングで、お使いの端末にお知らせが届きます。
よければ通知設定ページから通知の許可をお願いします。